
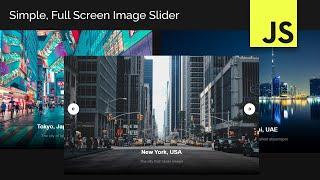
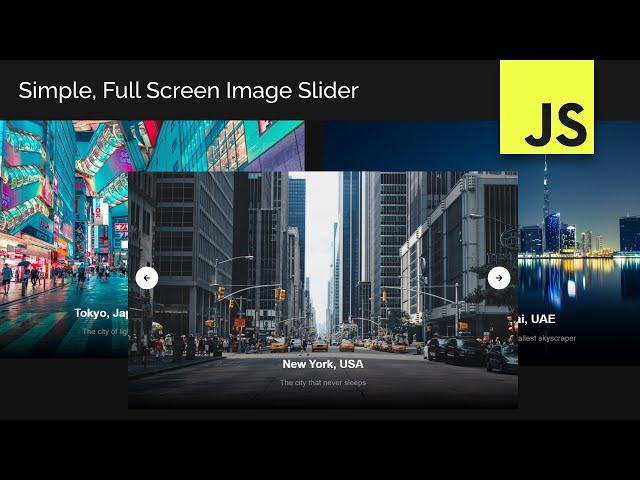
How To Build A Simple Javascript Image Slider | No Libraries
Комментарии:

@yuvraaj3074 - 19.10.2023 12:41
underrated
Ответить
@winnieotieno85 - 07.09.2023 14:16
`url (img/${images[i]}) ` is this the right path my images are not changing
let i = 0;
const images = [
'bg1.jpeg','bg2.jpeg'
]
function createSlide(i){
// ./img-1.jpeg ./bg1.jpeg "./img/bg1.jpeg"
slider.style.backgroundImage = `url(img/${images[i]})`;
// add image fade animation
//slider.classList.add("img-fade")
}

@daryna_ko - 25.07.2023 18:13
Thank you. I was need it ❤
Ответить
@999attitude7 - 10.06.2023 07:02
Nice bhai mst video banaya h ❤❤❤
Ответить
@user-il9gj2xz7u - 13.04.2023 11:18
pro videO
Ответить
@al4n250 - 22.02.2023 22:44
It works. Thank you
Ответить
@sbnmmahmud4767 - 01.09.2022 06:50
Thank you. Very useful.
Ответить
How To Build A Simple Javascript Image Slider | No Libraries
QuickCodingTuts
Windows 8.1 Error 0x000000C4 in Virtualbox
Purkkaviritys
Sütçünün Rüyası Türk Filmi | FULL HD | Süheyl Eğriboz
Türk Filmleri
Máy Chế biến thức ăn chăn nuôi cho ba ba xay cá xay xương gà đa năng
ĐIỆN MÁY CƯỜNG THÚY
Королевская тренировка: Обучение мастерству 3. Тактика прохождения арены в игре Герои Эра хаоса
DeadEvil Company Channel
Как начать бизнес в сфере пожарной безопасности? История успеха компании «Жігер-Өрлеу»
Союз строителей Казахстана
How to use vocal match setting....Smule Secrets
Kishore Radhakrishnan
How To Turn OFF Dms On TikTok - Turn Off Direct Messages On TikTok
Top Advice Online