Комментарии:

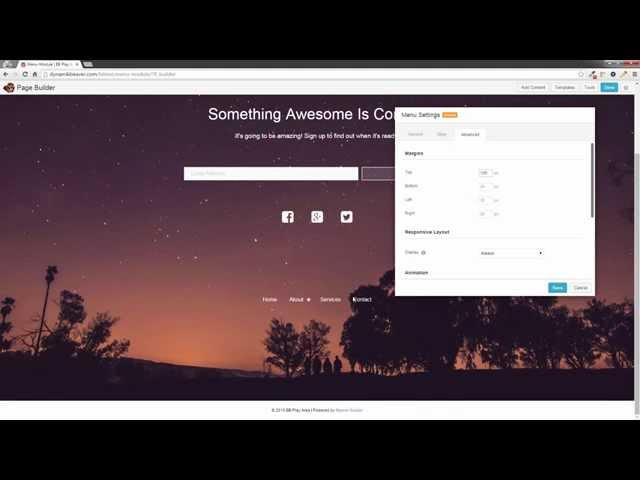
I never saw how you added the words to the menu.
Ответить
what was that? adding padding to fill the view port? what about the responsive side? and what about that submenu at the bottom? what will happen if we add more items to it? terrible design decisions portrayed in this video and bugs everywhere.. why even publish it? thumbs down
Ответить
Looks like a real pain in the ass that don´t work properly, bugs galore and just as crap as most other page builders I have come across.
Ответить
That is really fantastic!! This video saved my day!
Just one question:
Is it possible to expand the menu background color of the menu in order to make it full width?
Now when I add a color to this menu its a rectangle. any tipos regarding this?
thanks!

what version of beaver is this?
Ответить
I almost made it all the way through your video by the time I realized that you were working with the Beaver Builder Theme! I use the Beaver Builder plugin and I thought I was watching a video on using it but with the paid version. Can you add the word theme to the title of your video? That would help "newbies" like me. Otherwise it was an excellent video. Your instructions were clear.
Ответить
The option tp edit a row doesnt show up, pls help me !
Ответить
Great feature! Thank you for sharing.
Ответить