
Open graph protocol #shorts #opengraph #seo #frontend #webapp #htmlcss #айти
Привет!📢
▶ Telegram: https://t.me/Dmitry_Kolotilshikov
▶ GitHub: https://github.com/DmitryKolotilshikov
▶ Linkedin: https://www.linkedin.com/in/kolotilshikov
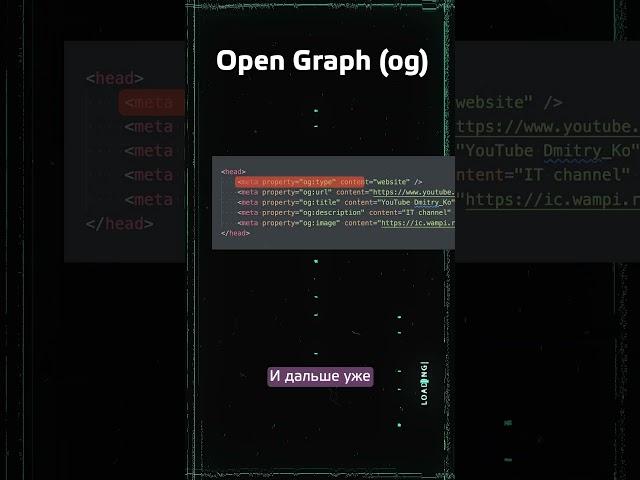
Open graph protocol
Ваша обратная связь обязательна =)
Курс Frontender[1.0] разделен на 3 модуля:
1) HTML, CSS, SCSS, БЭМ, Flexbox, Grid, Bootstrap, GIT, FIGMA, верстка 3 макетов (100 уроков);
2) JavaScript, решение задач, написание нескольких приложений;
3) React, Typescript, Redux написание полноценного приложения;
НЕ СОМНЕВАЙТЕСЬ И РАЗВИВАЙТЕСЬ! У ВАС ВСЁ ПОЛУЧИТСЯ! :)
Желаю приятного обучения! 🔥
▶ Графический дизайн и анимация: https://t.me/getlogo
📢 ПЛЕЙЛИСТ FRONTENDER[1.0] - 1 Модуль: https://youtube.com/playlist?list=PLV9lBwGQ2FU1VOctyWifetyMMC-OTJ51e
Также тебе могут быть полезны эти уроки:
📢 HTML для начинающих за 33 минуты: https://youtu.be/bxl_qi72tMU
📢 CSS для начинающих + практика за 24 минуты: https://youtu.be/F7496iZmjhw
📢 FLEXBOX. Всё о flexbox в одном уроке: https://youtu.be/nDZAJntaB9Y
📢 FLEXBOX. Всё о flexbox | Практика: https://youtu.be/xGWLfxZsSIc
FRONTENDER[1.0] полный, структурированный и бесплатный курс по фронтенд разработке на Youtube.
📢 Автор курса: Дмитрий Колотильщиков
#html #frontend #frontender
▶ Telegram: https://t.me/Dmitry_Kolotilshikov
▶ GitHub: https://github.com/DmitryKolotilshikov
▶ Linkedin: https://www.linkedin.com/in/kolotilshikov
Open graph protocol
Ваша обратная связь обязательна =)
Курс Frontender[1.0] разделен на 3 модуля:
1) HTML, CSS, SCSS, БЭМ, Flexbox, Grid, Bootstrap, GIT, FIGMA, верстка 3 макетов (100 уроков);
2) JavaScript, решение задач, написание нескольких приложений;
3) React, Typescript, Redux написание полноценного приложения;
НЕ СОМНЕВАЙТЕСЬ И РАЗВИВАЙТЕСЬ! У ВАС ВСЁ ПОЛУЧИТСЯ! :)
Желаю приятного обучения! 🔥
▶ Графический дизайн и анимация: https://t.me/getlogo
📢 ПЛЕЙЛИСТ FRONTENDER[1.0] - 1 Модуль: https://youtube.com/playlist?list=PLV9lBwGQ2FU1VOctyWifetyMMC-OTJ51e
Также тебе могут быть полезны эти уроки:
📢 HTML для начинающих за 33 минуты: https://youtu.be/bxl_qi72tMU
📢 CSS для начинающих + практика за 24 минуты: https://youtu.be/F7496iZmjhw
📢 FLEXBOX. Всё о flexbox в одном уроке: https://youtu.be/nDZAJntaB9Y
📢 FLEXBOX. Всё о flexbox | Практика: https://youtu.be/xGWLfxZsSIc
FRONTENDER[1.0] полный, структурированный и бесплатный курс по фронтенд разработке на Youtube.
📢 Автор курса: Дмитрий Колотильщиков
#html #frontend #frontender
Тэги:
#Frontender[1.0] #Дмитрий_Колотильщиков #frontend_курс #программирование_с_нуля #html #css #web_development #react_js #фронтенд_разработчик #javascript_с_нуля #app_development #как_создать_сайт #бэм #sass #адаптивная_верстка #html_с_нуля #html_уроки #open_graph_protocol #open_graph_protocol_tutorial #open_graph #seo_optimization #seo_для_разработчиков #seo_продвижение #сео_оптимизация_сайта #семантика_html5 #search_engine_optimization #seo_for_beginners #сео #микроразметка_сайтаКомментарии:
Open graph protocol #shorts #opengraph #seo #frontend #webapp #htmlcss #айти
Дмитрий Колотильщиков
Sefirin Kızı 28. Bölüm
Sefirin Kızı
Fisher-Price® | The Laugh & Learn® Busy Boombox
Fisher-Price™ Parent Portal
STOP LAUGHING, DAMMIT! Minute Mythologies: Gnolls!
MogliruStreams
Sefirin Kızı 16. Bölüm (Full HD)
Sefirin Kızı
The Only Desk Shelf You'll Ever Need
Michael Soledad
Тест на отцовство | Выпуск 493
Телеканал Домашний








![Let's Play: Mary Skelter: Nightmares - Part 1 [The Jail is Alive!] Let's Play: Mary Skelter: Nightmares - Part 1 [The Jail is Alive!]](https://invideo.cc/img/upload/RW1GODJRWFdPa1I.jpg)

















