
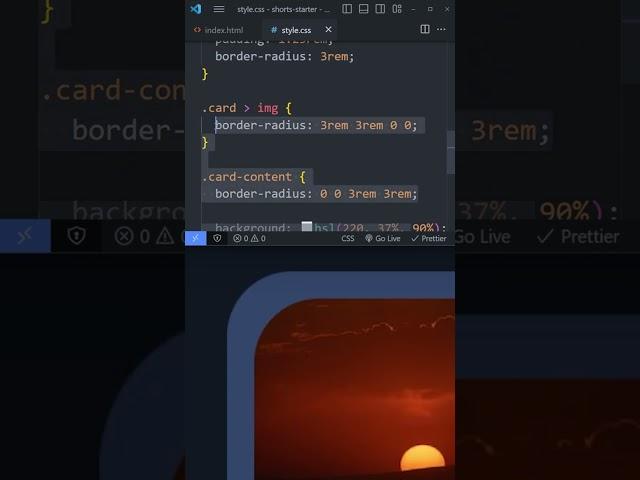
Do you make this mistake with border-radius? #css
Комментарии:

There's a way to make that using variables
Ответить
My machinists cert is paying off! 😂
Ответить
from Kevin to Kevin, tnx
Ответить
Sir Kevin is at it again, yet another video of me learning new things subconsciously.
Ответить
So sexy
Ответить
@KevinPowell, is there a trick for doing something like this when the padding exceeds the outer radius. If I have say a 12px outer radius and my padding is 16px then the result would be -2px.
Ответить
it actually doesn't look better
Ответить
Na minha época tinha que ajustar no ps kkk
Ответить
Sorry I'm a python programmer i have to comment this: ; eww i stepped in shit
Ответить
I was today years old when I realised this
Ответить
You save my life <3
Ответить
Does it though?
Ответить
Calc is your friend
Ответить
🎉😂 you are superhero.
Ответить
Awesome 👍🏼
Ответить
Kevin on the frontlines of design!
Ответить
I see you've been at twitter
Ответить
what if outer element doesnt have padding?
Ответить
How about making the parent div overflow: hidden; then giving just the parent div a border-radius.
Ответить
This is why the calc() function exists.
Ответить
man bro is actually turning crappy style sheets to cascading style sheets
Ответить
Important tip
Ответить
This is math, how can people don't understand math?
Ответить
I too, am a fan of geometry.
Ответить
Why not just give the radius to outer element only. This should fix, no ?
Ответить
what should i do if the border-radius is bigger than the padding? i have a card with 4px border-radius and the image in it has the same, padding is 15px on the card, it looks okay to be honest. Do I have to change it only if the border radius exceeds the padding, is this a right assumption?
Ответить
I am new to the web development journey currently a student, guide me sir if you get some time.
Ответить
oh my god this is actually so so so useful, i've had many cases where i came across this issue and just eye balled it to fix it
Ответить
Nice but how does this just work? Lol
Ответить
css engineer
Ответить
very helpful! thanks Mr Kevin
Ответить
Was literally having this issue a couple hours ago, thank you as always!
Ответить
Can anyone tell how rem and em is working, is it responsive to its parent
Ответить
Damnnnn i was literally having this problem right now!
Ответить
Maths!
Ответить
What if padding and border radius are both 1rem? It would be 0 or do I understand something wrong?
Ответить
I'd just make it an outline and avoid all that
Ответить
thanks bro
Ответить
People so amazed at this… that’s why it’s important to learn the theory, the boring stuff, the technical stuff, they know how… so you don’t have to watch this sht
Ответить
Would you say this is best handled with variables to avoid the risk of missing to update the "dependants"?
Ответить
...and what if I told you that I don’t like how both of these options are visually displayed? 🤣In both views they are look not enough naturally.
Ответить
Actually, the real problem is that CSS defines a border radius using the wrong units. The border radius really needs to define the size of an arc. Hmmm can I define a border radius of 5deg? I'll need to test that out.
Ответить
Would it cause problems if you used a box-shadow instead to create the border?
Ответить
Thank you
Ответить
@KevinPowell Do you know how to make a bot for telegram?
Ответить
The 🐐 at it again. Thank you Kevin
Ответить
What do you mean by minus the outer elements minus the padding? So if my div was 300px it would be 300px minus the padding? Confused by the wording.
Ответить
Hey Kevin,
I am still not good at listening and understanding in English, could you please tell me in writing what you are trying to do and what the trick is?

Hey Kevin,
I'm applying to a web programming and development course for next year and want to thank you for all your shorts and videos as they have helped tremendously on my path towards my career.

a note from me, a noob:
unless the padding is vertically and horizontally same, use variables to organize code
don't scold me if im wrong😅