
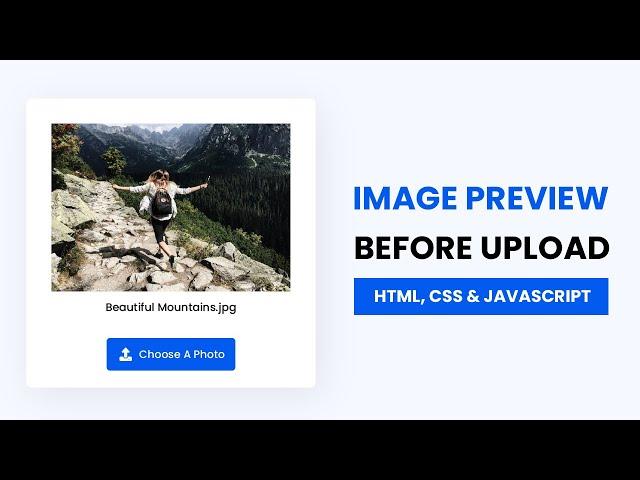
File Input Button With Image Preview & File Name | With Source Code
Комментарии:

Coding Artist - 18.06.2021 18:16
Preview Multiple Images Before Upload - Coming Soon.
Ответить
Oliv2207 - 01.09.2023 14:28
Nice work, thanks, maybe better to change "Let" to "const" for the first 3 variables (uploadButton, chosenImage and fileName) but it's nice demonstration on how to use Filereader();
Ответить
Kelvin Spicer - 18.08.2023 18:31
Can this same type of feature be used in Adobe Acrobat Pro, so users with Adobe Reader can click a button and upload an image/file to a created form? Any advise would be appreciated. Thanks.
Ответить
SHANTHI RAJYAM - 05.07.2023 19:28
image is not showing
on the screen

Sardorbek Olimov - 02.04.2023 15:22
Thank you
Ответить
vishal shakya - 03.03.2023 12:21
Thanks bro 🤜🤜
Ответить
Ренди - 04.01.2023 20:40
thanks
Ответить
Elham Murad - 03.12.2022 12:25
What a legend 👏
Ответить
Education with entertainment - 11.11.2022 22:11
bhai ek coding page bana ke donge
Ответить
Bahaa Aldeen - 24.09.2022 13:37
pravo!
Ответить
LDT IG - 10.08.2022 22:41
thanks💟
Ответить
Divyansh Narvariya - 19.06.2021 13:31
what is this figure tag do
Ответить
Nilay Shukla - 19.06.2021 06:18
Add comments to explain the code😁😅
Ответить
CodeTex - 18.06.2021 17:13
It's not a nice video
It's a great video

Creative Tutorials - 18.06.2021 17:08
Amazing and impressive
Ответить
Supreme Coding - 18.06.2021 17:05
Awesome 😎
Ответить
My Review of Markay Latimer's 52 Trades to Retirement
Markus Heitkoetter
Ryzen 5 5500 + 1660 Super Valorant [ALL SETTINGS] 2024
Bigboy Benchmark
Bilgisayarınızda Keylogger varmı? (%100 servaysız)
Pratik Bilgisayar
Keylogger Nedir ? Nasıl Korunabiliriz ?
TeknoCity






![Ryzen 5 5500 + 1660 Super Valorant [ALL SETTINGS] 2024 Ryzen 5 5500 + 1660 Super Valorant [ALL SETTINGS] 2024](https://invideo.cc/img/upload/a2VxZkNXV2VwazU.jpg)



















