Vue.js Fundamental - Style bindings - Part 1 of 2 (15)
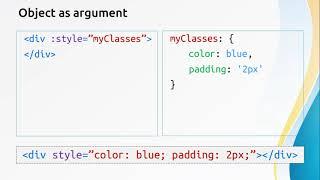
The style binding is a mechanism for dynamically applying one or more css style definitions to a particular element.
To do so we can use the v-bind:style directive then pass an argument, or we can use the shorthand syntax just :style then pass in the argument.
To do so we can use the v-bind:style directive then pass an argument, or we can use the shorthand syntax just :style then pass in the argument.
Комментарии:
Realtime AR reflection test with a water orb
Lee Vermeulen
Anadolu Aöf Bahar Dönemi Ders Seçimi Nasıl Yapılır? Aöf Ders Seçimi, Kayıt Yenileme, Ücret Yatırma
Açıköğretim Fakültesi (Aöf)
Who are Bec & Matt from Bec & Matt Adventures, We find out all about them.
Bec & Matt Adventures
Tent camping in a heavy overnight rainfall - Gonex tent.
English Woodsman
Get Your 2021 Japan Visas Here! (w/Ann Kilzer)
Japan By River Cruise
That Was Neat!
Zoh The Knight