
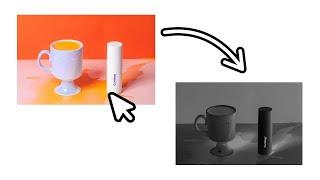
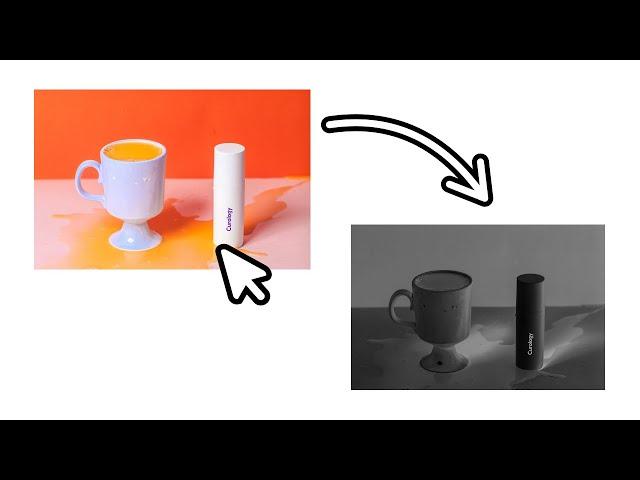
Add effects to image on hover for a Cargo website
Комментарии:

how can i do this if the images are gif files ?
Ответить
What if I have a gallery of images, how do I add the hover effect on each image?
Ответить
ur an actual life saver tysm i can't find cargo tutorials anywhere else
Ответить
this video helped so much! it's such a simple but effective effect :) thank you for your clear and concise tutorial
Ответить
how do you do this for a grid?
Ответить
Hi! this was very very helpful. Thank you so much! I wanted to applied this to two galleries and its perfect but now every image that is set under a gallery in the rest of the website has the same effect...How can i change this? How do i tell to do it only on those 2 pages o galleries?
This is what i used:
.gallery_card_image {
filter: none;
}
.gallery_card_image:hover {
filter: grayscale(100%) opacity(85%);
}

Stunning video! I am trying to add this to a gallery but it is not working, any ideas why? Thank you so much, wish you keep making this videos! :)
Ответить
This is a misleading title
It should be - "Add effects to image on hover for a cargo website"
I thought I could add a separate image if I hover on cargo

This is so great! Thank you! Could you possibly explain how to use this in a FREEFORM gallery? CSS example:
<div grid-row="" grid-pad="2" grid-gutter="4" grid-responsive="">
<div grid-col="x12" grid-pad="2"><div class="image-gallery" gid="1">
<a rel="history" href="lara-paschke" class="image-link">{image 15}</a>
<a rel="history" href="il-borgo-de-petroio" class="image-link">{image 3}</a>
<a rel="history" href="elba" class="image-link">{image 27}</a>
<a rel="history" href="florentina-ileana-tautu" class="image-link">{image 33}</a>
<a rel="history" href="florentina-ileana-tautu" class="image-link">{image 23}</a>
<a rel="history" href="barbara-galli-jescheck" class="image-link">{image 35}</a>
<a rel="history" href="high-hopes" class="image-link">{image 34}</a>
<a rel="history" href="nora" class="image-link">{image 25}</a>
<a rel="history" href="susanne-schneider" class="image-link">{image 13}</a>
<a rel="history" href="atelier-10" class="image-link">{image 2}</a>
<a rel="history" href="BE50" class="image-link">{image 28}</a>
{image 5}
</div></div></div>

letizia filisetti
0 secondi fa
Hi! can you do the same for the thumbnail image?

Thank you so much for this video. Unfortunately I can't add the div tags in my code view. They always disappear after I save them. Do you maybe know what the problem could be? With everythings else it works for example if I am adding styles in the text. Thanks a lot in advance. Best, Laura
Ответить
really helpful! i was struggling so much and you explained it so easily. how do i create a dropdown menu in cargo? for example if i have a "work" section in my nav and i want to click it to reveal all of my projects
Ответить
Thank you soooo much for all your content ! This is exatly what i desperatly needed, you explain everything perfectly !!
Ответить
Great tutorial. Learned a lot. I have a problem I can't solve. Maybe you can help me. I want one image to change to another when you hover over it. Similar to what you did but it changes to a different image I have in my library. I'm looking to find what code I should put in between the brackets for it to work. Any helo is appreciated. Thanks again for these tutorials!!! Subscribed!
Ответить
Thanks for kind explanation!
I want to swap image into another image
what should I do???
I searched on internet for 2hours and still can't find the way to do it.

This is so helpful, how would i be able to do this to images that are links?
Ответить
Super helpful! :)
Ответить