Getx Theme using Flutter - Dark & light Mode with example by Rajesh
Комментарии:
Getx Theme using Flutter - Dark & light Mode with example by Rajesh
Rajesh Prajapati
Фильтр "Аквафор ТРИО" Обзор | Установка | Тестирование
Дмитрий Лоханкин
Мастер-класс - Карлсон 1 часть)) Как сделать ватную ёлочную игрушку.
Фейерверк ватных игрушек
VERY HONEST ZARA HAUL + try on | Size 12-14
If The Shoe Fits
Ой, там на гори | Ансамбль Сокол | Степан и Валентина Нестеровы
Stepan & Valentina Nesterovy - SOKOL
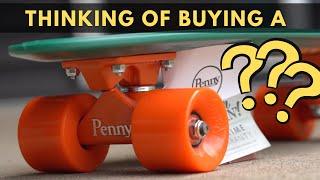
Should you buy a PENNY BOARD? || Who are they for?
Penny Board Tyler
I PHOTOGRAPH PEOPLE (your creative art?)
Gianni Veroni