Asking ChatGPT AI to write Elementor Custom CSS Code (INSANELY POWERFUL)
Комментарии:
Asking ChatGPT AI to write Elementor Custom CSS Code (INSANELY POWERFUL)
Design School by Wpalgoridm
Прыжок с парашютом в тандеме
Виктория Васильцова
「アマゾンジャパン」出品者に値下げ強要か 公正取引委員会が立ち入り検査|TBS NEWS DIG
TBS NEWS DIG Powered by JNN
MADE IT THROUGH - Produced by @rollieboone of The Esquire Group.
The Esquire Group
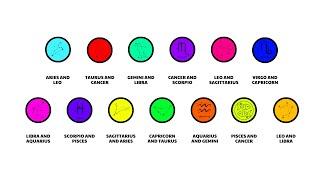
Every Zodiac compatibility Explained in 26 minutes
Dr. Easy Explainer
Tteach at school 2021
Orange Dog
Marysa "Avec Toi" OFFICIEL
CaBoMaN prod Caboradio
Юлия Началова о Михаиле Кокшенове | Студия ИриКо
Silentium Vulpes

![[Мастер-класс по AutoCAD] Тонкости работы с блоками, атрибутами и автоматическими спецификациями [Мастер-класс по AutoCAD] Тонкости работы с блоками, атрибутами и автоматическими спецификациями](https://invideo.cc/img/upload/c0IzWVRFYk5iXy0.jpg)







![Nfc Dinero - Risk Taker [Official Music Video] Nfc Dinero - Risk Taker [Official Music Video]](https://invideo.cc/img/upload/UUZHcnFsU0dzeTU.jpg)