
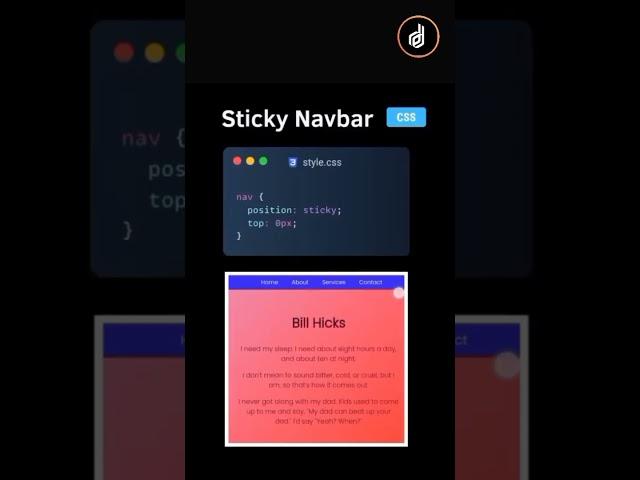
Sticky Navbar
#sticky_navbar
The "sticky" value of the position property is a mixture of the relative and fixed positioning.
To make the sticky positioning work as expected, you must specify at least one of the following properties: top, right, bottom, or left.
the navbar will start floating when the viewport position matches the position definition, in our example: top: 0px.
Subscribe to the “Davehenzy Tech” YouTube channel today and give yourself the same opportunity that has helped thousands of people across the world to learn how to code.
GET IN TOUCH!
👍Private Facebook Page ➜ https://www.facebook.com/davehenzytech
🌐Website ➜ https://einblick.com.ng/
✒️Whatsapp ➜ https://wa.me/message/HQLJGETNFAENE1
🧐 YouTube ➜ https://www.youtube.com/channel/UCDit...
📌 Portfolio ➜ https://davehenzyportfolio.netlify.app
#css #coding #davehenzy_tech
DISCLAIMER: All the videos on this channel as a whole are for educational purposes only. Individual results may vary. It is very important for you to know that everything you do and get from this is at your own risk and depends on how much work you are willing to put in. Some of the links in videos on this channel are affiliate links, meaning that some of the purchasing made through the links will give us a commission, without any additional cost occurring to you.
-------------------------------------------------------------------------------------------------------------------
The "sticky" value of the position property is a mixture of the relative and fixed positioning.
To make the sticky positioning work as expected, you must specify at least one of the following properties: top, right, bottom, or left.
the navbar will start floating when the viewport position matches the position definition, in our example: top: 0px.
Subscribe to the “Davehenzy Tech” YouTube channel today and give yourself the same opportunity that has helped thousands of people across the world to learn how to code.
GET IN TOUCH!
👍Private Facebook Page ➜ https://www.facebook.com/davehenzytech
🌐Website ➜ https://einblick.com.ng/
✒️Whatsapp ➜ https://wa.me/message/HQLJGETNFAENE1
🧐 YouTube ➜ https://www.youtube.com/channel/UCDit...
📌 Portfolio ➜ https://davehenzyportfolio.netlify.app
#css #coding #davehenzy_tech
DISCLAIMER: All the videos on this channel as a whole are for educational purposes only. Individual results may vary. It is very important for you to know that everything you do and get from this is at your own risk and depends on how much work you are willing to put in. Some of the links in videos on this channel are affiliate links, meaning that some of the purchasing made through the links will give us a commission, without any additional cost occurring to you.
-------------------------------------------------------------------------------------------------------------------
Тэги:
#davhenzy #davehenzy_tech #javascriptКомментарии:
Sticky Navbar
Davehenzy Tech
[FREE] Hotboii Type Beat 2023 - "BEEN THROUGH"
prod. denys
Трейлер Карышкырдын мыйзамы оргинал
eldidoshurik Azimov
Philips Lattego setting the amount of milk and coffee
svetnovinek.cz
US AirForce Takes REVENGE for Deadly Attack on Jordan Outpost
The Military Show
الحصول على كتاب وحشر الجن في بئر
مغامرات اسود البر
OXXXYMIRON - BACK TO EUROPE TOUR / TEASER 3: VILNIUS
oxxxymironofficial

![[FREE] Hotboii Type Beat 2023 - "BEEN THROUGH" [FREE] Hotboii Type Beat 2023 - "BEEN THROUGH"](https://invideo.cc/img/upload/b0xHNnpNd09LeTc.jpg)
























