Комментарии:

I literally saw a TikTok for devs making fun of designers with this exact example a year ago
Ответить
Poor dev RIP
Ответить
Amazing
Ответить
Crying in app dev
Ответить
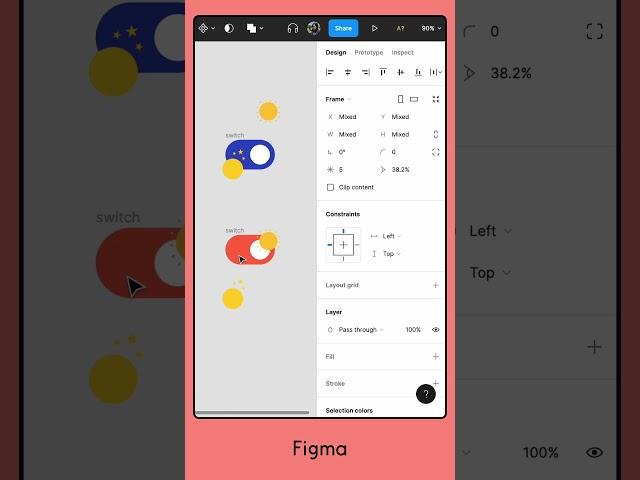
I'm a Designer and I think that the aesthetic parts of the switch itself are entirely unnecessary to build.
It is sad that an application that lives from User Experience Design fosters aesthetics rather than usability.
The only interesting aspect here is the person who thought about the vertical format and used Figma in a vertical way so users (other designers) can see the entire Figma app most of the time while he's designing

That’s great. Now add a third state for OS preference
Ответить
아 역쉬 피그마 👍🏻👍🏻👍🏻👍🏻👍🏻
Ответить
Programmer reaction: '_'
Ответить
Amazing. But can someone guide me as how to paste this toggle onto a frame and create interaction.
Ответить
This is a great way to beginners how they can animate features in their designs
Ответить
Took me time, but finally I did it! Thanks ❤
Ответить
Sorry to say but its distracting n creating more confusion. Design should be simple.
Ответить
Awesome! It's a great and easy guide to create such a complex prototype.
Edit: It's called a Toggle button actually.

I wish these shorts could be saved.
Ответить
Now push it to the developer, ehehe
Ответить
Designers dream is a nightmare for developers.
Ответить
e fodazze o dev! kkkkkkkkk
Ответить
Awesome
Ответить
El que lo programa: 👉🙃
Ответить
But how do you add this stuff to a site or app?
Ответить
Devs- This is my nightmare fuel
Ответить
Cool! Very simple, very creative.
Ответить
Thank you very much! Needed this to understand how complex switch design works, this makes it understand logically how it is done 👍😃
Ответить
cool but then you can’t change anything in your prototype based on the switch status. so you have a file full of animation without reaction. zzzzzz
Ответить
❤
Ответить
Two days to code a switch 😅
Ответить
Good idea but how could someone code this ? 🤨
Ответить
Love it! Keep it up
Ответить
More content like this please, Figma! 👍
Ответить
Love it!
Ответить