
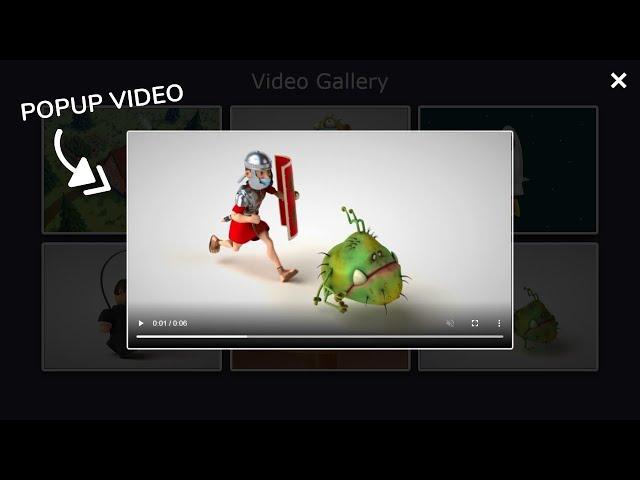
Create A Responsive Popup Video Gallery Using HTML CSS And Vanilla Javascript
Комментарии:

much loooove ❤❤❤❤
Ответить
Awesome tutorial. I really appreciated this. Question : How would you go about making it so after you open the video, you can click anywhere outside of the video to close it as opposed to only clicking the X to escape?
Ответить
Thank you my bro
Ответить
Why is it so hard to share the source code? It literally takes 2 seconds compared to all the time you spent recording yourself coding and uploading this video.
Ответить
When I click on the video to see it in the popup, the src is not updated according to the video but stays at "null" do you know what I can do?
Ответить
could you please upload the code to buy a coffee?
Ответить
👽😍😍
Ответить
Upload here the code Bro🙏😍
Ответить
js is not working...plz help
Ответить
one like for splendid work.. because of this i got alot of help in my project...
Ответить
works great but when i closed the popup video. the sound is still playing in the background.
Ответить
Thank you!
But I have a question, how can I add a title under the video?

hey GUYS, here is the script to disable the video from playing in the background
<script>
document.querySelectorAll('.video-container video').forEach(vid => {
vid.onclick = () =>{
document.querySelector('.popup-video').style.display = 'block';
document.querySelector('.popup-video video').src = vid.getAttribute('src');
}
});
document.querySelector('.popup-video span').onclick = () => {
document.querySelector('.popup-video').style.display = 'none';
document.querySelector('.popup-video video').pause(); // add this code
}
</script>

I tried your code but the foreach code in the Java script is not working, same video will popup even when I clicked the other one, then if I clicked the X button the video will still play
Ответить
Thanks For Tutor Sir
Ответить
How to upload new post this site.
Ответить
how to upload wizard ??? Please tutorials
Ответить
Ive gotten everything on this perfect but the span x button wont close the pop up video, i dont know what im doing wrong
Ответить
काय विडीयो बनवलेत हो खूपच छान 🙏
Sir all video name kye ahet ho sangal kye mala

Thankyou for your great video Mr Web Designer, just what I am looking for.
Could you PLEASE help me with the close button of the popup not stopping the audio from playing after closing.
I note your earlier reply of using
closeVideo.onclick = () =>{
mainVideo.pause();
}
I have tried to add this to the code but not having any luck. Can you please advise the line number and is it in the INDEX or CSS file and the exact code and where to put this code to make this work.
Thankyou for your help in advance.🙂

Wonderful so educational
Ответить
HI, Great tutorials.
How to add titles and tags with same responsive design ?
Thanks

Source code please
Ответить
Thank you a lot. You helped to solve my problem! God bless you 🙏
Ответить
I loved the video, sorry, an error occurs to me, I can't close the video, the X doesn't work.
I am using iframe, but it doesn't close the videos.
Could you help me please.🥺

Sourse code please
Ответить
I don't know how to thank you 😍
Ответить
hello can u tell me the right code becoues i cant close i dont know why
document.querySelectorAll('.video-container video').forEach(vid => {
vid.onclick = () =>{
document.querySelector('.popup-video').style.display = 'block';
document.querySelector('.popup-video video').src = vid.getAttribute('src');
}
});
document.querySelector('.popup-video span').onclick =() =>{
document.querySelector('.popup-video').style.display = 'none';
};
so where is the wrong code
can u write for me the right code

ty <3
Ответить
It would be nice if you give the direct source codes. Our goal is just to add it to our site quickly and easily.
Ответить
can you give source/
Ответить
hey sir, great video! after closing the video, it doesn't pause. can you type the pause command here? thanks!!!
Ответить
it`s possible to create this popup with iframes?
Ответить
Hi, thanks for the tutorial!! When i click on a video it pops up but without showing the video, only a gray rectangle, and it only plays the small sized one.
Ответить
boss you are great❤
Ответить
please share the code..
Ответить
where is the audio for description?
Ответить
hi my video is working fine but after closing the video the sound is still playing how to fix this?
Ответить
Thank you for porviding this tutorial and many others on your channel. Appreciated
Ответить
Pls give code
Ответить
how do i add border to the span? I set the background as white, so that the border is no really visible
Ответить
😍😍😍
Ответить
so cool bro, tks
Ответить
Konse theme hai ye vs code me
Ответить
you're really fanstatic
Ответить
Your videos are really awesome 🔥.
Ответить
Assalamualaikum
Brothers e-commerce product image description hiden
Main image on click after open description
Please reply


























