FLOAT IMAGE SIDE BY SIDE IN CSS | IMAGE SIDE BY SIDE HTML CSS By CodeETeach
Комментарии:

@user-or2so8jh1x - 07.03.2024 20:57
I normally never comment on videos but you really helped me fix an issue i have been having. I looked everywhere but this video fixed my issue. Thank you sir.
Ответить
@Mansemansemanse - 19.01.2024 08:39
Dhanyavaad🙏
Ответить
@simplyvivianne - 15.11.2022 05:22
Thank you. This was very helpful
Ответить
@ramlanaqvi8285 - 24.07.2022 22:44
aisa result tou ni aya
Ответить
@shubhojitghosh9316 - 01.05.2021 17:03
thnkyou
Ответить
@vlogpeshawar - 20.04.2021 22:13
aap ka subscribers kam he magar teaching ka tarika best he
Ответить
@anthonymartelli6091 - 02.03.2021 12:12
The audio is horrible, can't understand what he's saying...
Ответить
Harvest 2024 begins with CLAAS
The Farming Forum
David Bailey - "Music for the Peace in the World"
David Bailey - The Light in Music
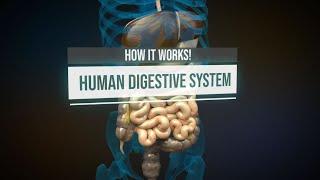
Human digestive system - How it works! (Animation)
Thomas Schwenke
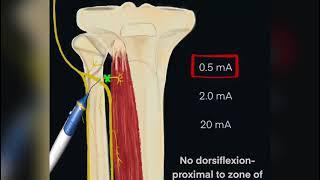
Peroneal Nerve Palsy Patient and Case Story (Dr. Edgardo Rodriguez-Collazo)
Orthoplastic Limb Videos & Surgical Pearls- IOMS
Моя первая скважина
Александр Милых