Check all checkboxes or Un check all by using single or double buttons or checkbox in JavaScript
We can make a group of checkboxes checked or unchecked based on click of buttons.
https://www.plus2net.com/javascript_tutorial/checkbox-checkall.php
We will use two buttons to trigger to JavaScript functions. One function will check all checkboxes and other one will uncheck all checkboxes.
We will have one group of checkboxes and user can use one button to select all the checkboxes, similarly user can use another button to uncheck all the checkboxes.
ON click of the button we will pass the checkboxes to a function and inside the function we will manage the status by setting the checked property to true or false based on the function and the button clicked.
We can use one single button to check all or uncheck all a group of checkboxes. We will read the value of the button and based on the value we will check the status of all checkboxes. After changing the status we will again change the value of the button.
Similarly we can use one single checkbox to manage group of checkboxes, based on the checked property of the checkbox the value of all group of checkboxes can be changed.
#checkboxcheckall #uncheckallcheckbox #checkuncheckallcheckboxes
https://www.plus2net.com/javascript_tutorial/checkbox-checkall.php
We will use two buttons to trigger to JavaScript functions. One function will check all checkboxes and other one will uncheck all checkboxes.
We will have one group of checkboxes and user can use one button to select all the checkboxes, similarly user can use another button to uncheck all the checkboxes.
ON click of the button we will pass the checkboxes to a function and inside the function we will manage the status by setting the checked property to true or false based on the function and the button clicked.
We can use one single button to check all or uncheck all a group of checkboxes. We will read the value of the button and based on the value we will check the status of all checkboxes. After changing the status we will again change the value of the button.
Similarly we can use one single checkbox to manage group of checkboxes, based on the checked property of the checkbox the value of all group of checkboxes can be changed.
#checkboxcheckall #uncheckallcheckbox #checkuncheckallcheckboxes
Тэги:
#Check_all_checkboxes #uncheck_all_checkboxes #button_to_check_all #button_to_un_check_all #managing_checked_property_of_group_of_checkboxes #managing_group_of_checkboxes_by_buttons #single_button_to_manage_group_of_checkboxes #single_checkbox_to_manage_group_of_checkboxes #reading_property_and_setting_checkbox_statusКомментарии:
Vidio Tiktok viral ,anak SMA hamil
KERAJAAN TIKTOK
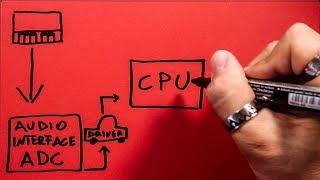
How To Fix Audio Interface Latency
Doctor Mix
Threads app not working on iPhone - Fix
The Geek Page