
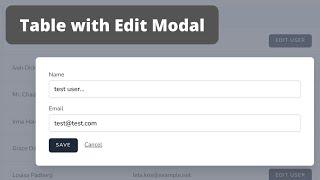
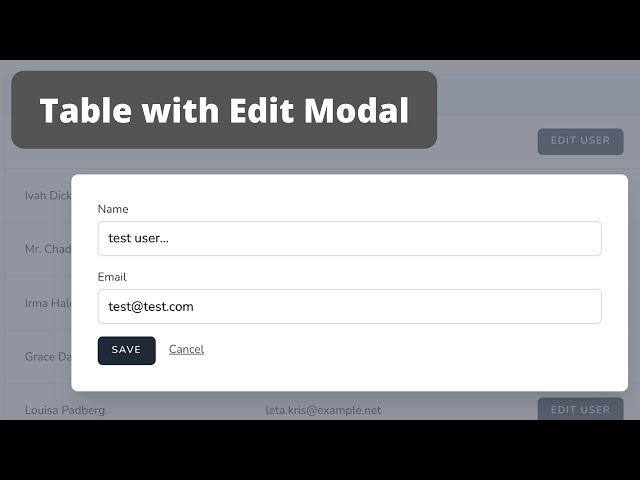
Livewire Modal: Easy with Wire Elements Package
Комментарии:

when updated icon not show <i class="w-4 h-4" data-lucide="plus"></i>
Ответить
How do I apply the flash message after submitting because it has different component ?
Ответить
is it possible to add select2 ?
Ответить
hi how would you go about changing the positioning on this so its not centered in the middle of the screen and have it at the top
Ответить
Good day sir povillas, I don't know if you encounter this one, I have a problem with closing the modal, its actually working from showing to closing, the problem is that the button that will trigger to open the modal is being disabled after closing it, thats why I cannot reopen the modal. It needs to refresh the page, I dont know why would the button has been affected since they have different component. Just followed the documentation without adding some codes, I just implement it from scratch.
Ответить
Nice. And how can i integrate Livewire Modal into Powergrid? I want to use for editing Wire Elements Modal but can't pass Model as parameter into component :(
... ->openModal('edit-category-modal', ['category' => 'id']), like this @json([$user])

and how can i change the height of the modal?...
thanks you for showing this

I hope you can make another guide but with bootstrap. I'm really clueless, idk how to use it with bootstrap
Ответить
Great package but just creating the component and extend it as ModalComponent, laravel can't find the component when I want to show it. I don't know what I'm missing.
Ответить
Hi, I use and laravel component like date picker on the modal, but the date picker not work, it seem initiating the datepicker is failed, there is solution for this case?
Thanks,

how to refresh the index when closing the modal?
Ответить
Please do a class covering Laravel 9. With Jetstream, Livewire, Alpine.js and tailwind CSS. Currently the Laravel v8.78.1 –jet, comes with all of these installed. I am looking to create a site using these out of the box components. I Would like some guidance as how to setup a project using Full-Page Components with User CRUD; Out of the box sort of speak.
Ответить
I am a bigner of laravel, can I subscribe your teachings
Ответить
How can we use this in bootstrap theme? :)
Ответить
Note that this package requires Tailwind CSS. I think it doesn't work for bootstrap.
Ответить
Is it better to use wire model or wire click in a select field,
I'm using wire model and I noticed that old data keeps disappearing which us annoying fr
Can someone help

Thanks very useful
Ответить
Hahaha great movie references
I have a quick question
Can i use id and uuid together on the same user model/migration!?

Great package, One disadvantage that I faced in our project is that if you edit via modal it is harder to send someone the edit page link. Maybe could be solved by some url prameter and emitting even on page load?
Ответить
I have used it in one of my projects and it is very convenient.
Ответить
Thanks 👍
Ответить
Hi Povilas, happy new year. To start with, thanks for all the tutorials you've been posting they've been very useful. I'm a newbie-ish from Kenya and I was wondering if you could do a demo project with emailing. For example, when someone applies for something, admin approves then a notification email is sent to the applicants email.
Ответить
great sir thanks
Ответить
thanks for showing this package, so convenient for me rn
Ответить