
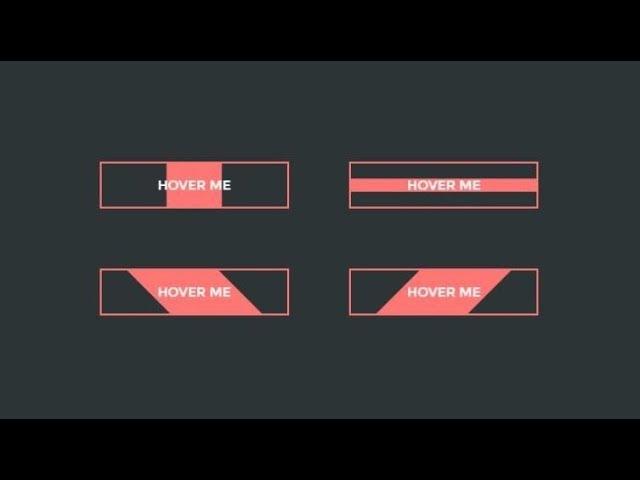
CSS Buttons With Awesome Hover Animation Using HTML & CSS
Комментарии:

New Member bro 🤍
Ответить
Awesome!
Ответить
in border radius error
Ответить
Amazing video thanks for sharing osm hover effect
Stay connected

i thought i have learned(15 types) enough HOVER effects before i saw this
Ответить
Too much creative men...
Keep it up...🙂🙂

btw this music make video best
Ответить
ms visual code is better
Ответить
why you use atom
Ответить
Hi Ive got minor issue. When i trying to implement this, there is a slight space between the border and pseudoelement. I dont know how to fill whole button.
Can anyone help me ?

Which software you are using
Ответить
thank u!
Ответить
Wow! Thanks, It really Worked.
Ответить
Hello, how do I remove the initial animation whenever I reload the page?
Ответить
Subbed for the music you put in the background.
Ответить
just put the source code in github dude
Ответить
fabulous
Ответить
fabulous
Ответить
Doesn't work 2020
Ответить
Amazing hope u make a tutorial which explains the code
Ответить
this before think dosnt work for me
Ответить
That is not working
Ответить
great job bro! near from the perfection
Ответить
you are great thank you
Ответить
Nice video!! But i have a question (sorry for my english hahaha), the class really needs to be position: absolute? I trying to use in a form and this broken my layout and i don't know how to fix, can someone help me? thanks
Ответить
This is SUBLIME! I love it, instant sub.
Ответить
Great content!
Ответить
Awesome! Tkank's ! ;)
Ответить
Why are there two transitions one in .btn and one in .btn::before ?
Ответить
Hello what snippets you are using for writing html?
Ответить
one moresub ! just amazing bro thanks : )
Ответить
the negative z-index makes it not to be visible on hover and when i make positive it hides the text of the button
Ответить
I think you will use skew.
Ответить
You're genius! Amazing!
Ответить
thanks ...
Ответить
Osthir
Ответить
again u take my heart.......amazing work man
Ответить
very cool
Ответить
make me clearly :)
Ответить
excellent...
Ответить
So Good
Ответить
Like your vids
Ответить
It doesn't work :(
Help!!

Wow
Ответить
How do you do that preview thing?
Ответить
Great work, thank you. New subscriber....
Ответить
thank you so much
Ответить