
Circular Slider with Anime.js
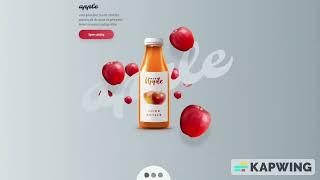
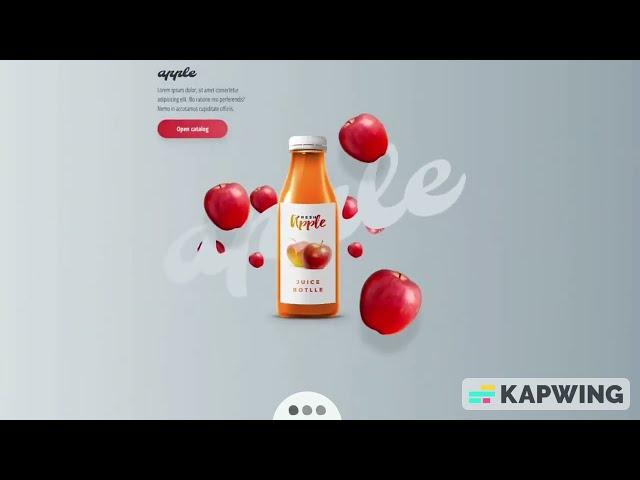
Rotating parallax sliders are a popular way to display content. They are most commonly positioned in the so-called Hero section and are tasked with presenting content in an interesting manner and capturing the visitors' attention for the product you are selling at first glance.
Rotating parallax sliders are a popular way to display content. They are most commonly positioned in the so-called Hero section and are tasked with presenting content in an interesting manner and capturing the visitors' attention for the product you are selling at first glance.
Such is the case with our slider in this tutorial as well. Keep in mind that my main goal and focus were to demonstrate how you can create a complex slider in a straightforward manner using Anime.js, incorporating both rotation and parallax effects simultaneously. If you don't like the design, you can easily change and customize it to fit your needs. 3,2,1 Go!
Tutorial, Code & Demo: https://wannabedev.io/tutorials/circular-slider-with-anime-js
---
Audio: pixabay.com
Rotating parallax sliders are a popular way to display content. They are most commonly positioned in the so-called Hero section and are tasked with presenting content in an interesting manner and capturing the visitors' attention for the product you are selling at first glance.
Such is the case with our slider in this tutorial as well. Keep in mind that my main goal and focus were to demonstrate how you can create a complex slider in a straightforward manner using Anime.js, incorporating both rotation and parallax effects simultaneously. If you don't like the design, you can easily change and customize it to fit your needs. 3,2,1 Go!
Tutorial, Code & Demo: https://wannabedev.io/tutorials/circular-slider-with-anime-js
---
Audio: pixabay.com
Тэги:
#frontend #javascript #html #css #tutorial #animation #anime.js #sliderКомментарии:
Circular Slider with Anime.js
Wannabe Dev
3 TIPS for MOVING Clips In The Timeline | Premiere Pro
KYLER HOLLAND
어몽어스 VS 앵그리 버드 (Angry Birds) | AMONG US ANIMATION
Peanut Among Us
How to make clickable map on website with Vue 3
Mouse Events
ЛЕВ. ПРОГНОЗ НА АВГУСТ-2023 #лев #таро #раскладтаро #прогноз #август2023
Таро, Кофе и Разговоры