
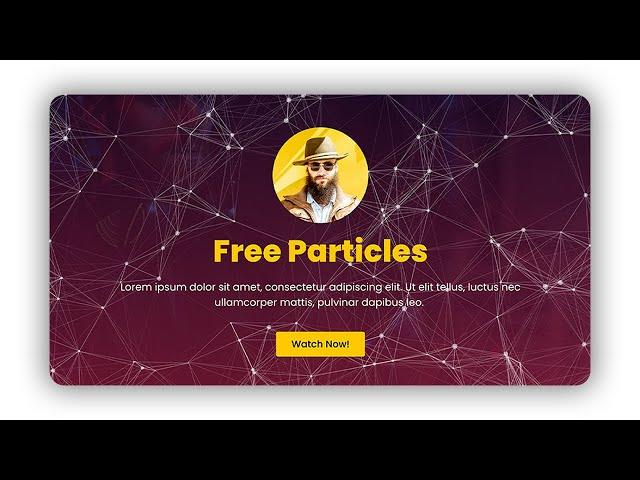
Animated Particles Effect in Elementor (No Plugin)
Комментарии:

not working
Ответить
Great content. Thanks
Ответить
dont't work
Ответить
It works but it blocks all buttons in the container. How can I make the buttons clickable?
Ответить
Hi Jim, thanks for the tutorial, just wondering how I can paste the js co so it appeas above a background? CUrrently it doesnt show whilst I have bacgkround colours on my site
Ответить
Thanks for informative video shearing
Ответить
the particles affect the button
Ответить
I don't understand why it only works in the Elementor editor but not in the preview. If anyone knows why, I need help, thank you.
Ответить
Awesome work. Have you guys any idea, how I can place it in the background when I use a hero background in black and a background picture as well? I want the picture to be in front of the particles. Can anyone help me?
Ответить
Thankyou
Ответить
Hi, is this still working? I tried this but its not working. It's pretty straightforward, so I checked with Elementor support and they said no issue with the HTML widget, so thought should check with you. Thanks in advance
Ответить
Not working bro
Ответить
brooooooooooo not working bro
Ответить
You're a life saver, thank you so much
Ответить
bro codepen not working with me
Ответить
Great thanks
🙂

hi jim i am a huge fan of yours and by now i have watched all your video but some how even after trying 20 times this effect doesnt show on my website. i noticed also that on the pen code i had a red icon saying :Uncaught ReferenceError: Stats is not defined. would really appriciate if you get let me know whats wrong about it by me....
thanks in advance

Is there a way to edit the code so that you can add particles to two sections?
Ответить
Thanks, that's very helpful.
Ответить
error in js snippet please help !
Ответить
can we do this without elementor as well?
Ответить
it's not working on my page am following the all steps of your video
Ответить
thanks a lot for your nice tutorial
Ответить
Wow! Super nice! I have my Logo in the Middle, can i change the code that it not reach the middle of the page?
Ответить
Thanks
Ответить
@Jim - this is absolutely awesome, thanks a lot!!
@all - does anyone know what to change if the section in which you are using the animation does not have the same height/width? I am trying on a section with a height of about 2 viewports, and it stretches a bit ugly there...

Thanks very much for this tutorial! Very helpful! Has anyone found a way to make the particles go slower on mobile? Even speed 2 looks super fast on mobile devices.
Ответить
Thanks. Is it possible to reuse particles-js in different sections? I tried to convert from ID to class but doesnt work? Thanks again in advance.
Ответить
Always a great tutorial.. but using the royal elementor addons plugin is easier and faster.
Ответить
thank you so much
Ответить
Good tutorial but I don't like the fact the effect is overlapping the photo. There should be a way it doesn't appear above the desired layers.
Ответить
For those facing issues to get it work, just change the z-index on the style to 0, instead of -1. So your css should look like:
.particles-js-canvas-el {
width: 100%;
height: 100%;
position: absolute;
z-index: 0;
top: 0;
left:0;
}
Hope this helps someone, plz let me know if it does.

How can i find CSS id on squaraspace ?
Ответить
my animation appears at the bottom of the container can you help me put it in the middle in the background like on the video?
Ответить
I really love your videos
Ответить
I'm just so greateful because you've been helping me so much along the way, thank you very much you're doing holy work here tks
Ответить
What an amazing tutorial. I don't use Elementor but FLATSOME. Can you help me change the css id to css class so I can apply it to the banner section?
Ответить
Thank you but what did you do I did it exactly but nothing happened...
Ответить
not working
Ответить
It worked perfectly, I just had to change the z-index in the snippet
Ответить
Fahad sir ho nhi rha 😢mny try kea
Ответить
Amazing 👏
Ответить
the particles work but the problem is the button is unclickable
Ответить
This tutorial is great, but you should fix the html code. Z-index: -1 was not working for several of us. Thanks to Nasu comment (down below) I could fix it.
Ответить
Not working I saw all steps 😢
Ответить
it doesn't work anymore...omg :(
Ответить
Not Working !!! follow the each step but don't know why not working.
Ответить
iam not getting any animation on my website plz guide me
Ответить
Some fixes to the code I made to make it work: changed z-index on line 6 of the HTML to 0, changed position on line 5 to fixed. Hope this helps!
Ответить
![[FREE] Jul x Mehdi Yz Type Beat "DESCENTE" (Prod. TLC BEATZ) [FREE] Jul x Mehdi Yz Type Beat "DESCENTE" (Prod. TLC BEATZ)](https://invideo.cc/img/upload/VUItSXVnZkloS2M.jpg)



![[FREE] Ufo361 Type Beat ~ "NUR ZUR INFO" [FREE] Ufo361 Type Beat ~ "NUR ZUR INFO"](https://invideo.cc/img/upload/OFczcDhRODR4bkM.jpg)




![[ XPlay ] Emulator To Play All PC & Xbox on Mobile Phones | Easy Way 2023 [ XPlay ] Emulator To Play All PC & Xbox on Mobile Phones | Easy Way 2023](https://invideo.cc/img/upload/TXBVZUNVX0JnY24.jpg)