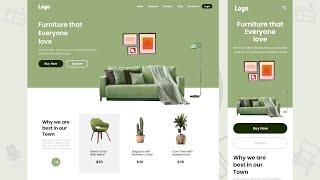
How to Create Overlapping Elements with Z-Index / Negative Margin
Комментарии:

I love oxygen and these tutorials.
Ответить
Thanks for this tut! Worked great for me. Had to adjust for mobile as well but worked great.
Ответить
Pro tip - if you have a shape divider at the top of a section over which you want to place a div, you need to specify overflow: visible !important; in a custom css sheet for the section with the shape divider. Pretty sure you can't overlap unless you do that - at least on my computer.
The thing is, the shape divider at the top forces an overflow: hidden. Not even going into the section layout and selecting overflow: visible will override it.

Awesome trick man
Ответить
True responsiveness. Mobile sites will never look the same. Thanks Louis.
Ответить
be good to show how you create it as blog template for multiple posts, whereby it alternates between left image and right image.
Ответить
Anyone know how to create the highlight effect behind Z-Index and Negative Margin? I found a way using 4 text blocks and a div but I think there's got to be a better way.
Great video as usual!

How do I center the separator :after? I tried this and it works but only aligning left, can I center it too?
Ответить
THX Luis!
Ответить
The only builder i love to design sites with was never a page builder fan till i found you guys. Keep up the good work.
Ответить
Is it possible to do something like this in Elementor?
Ответить
Thanx a lot. Very clear. Thanx for mobile layout example.
Ответить
Another great video Louis 👍🏻
Ответить
Oxygen is a real game changer.
Ответить