
CSS Transitions: How to Add Magic to Your Website and Keep Visitors Spellbound
CSS Transitions: How to Add Magic to Your Website and Keep Visitors Spellbound
Want to make your website feel more magical and enchanting? Look no further than CSS transitions. With the power of CSS transitions, you can add subtle and captivating animations to your website that will keep your visitors spellbound and engaged.
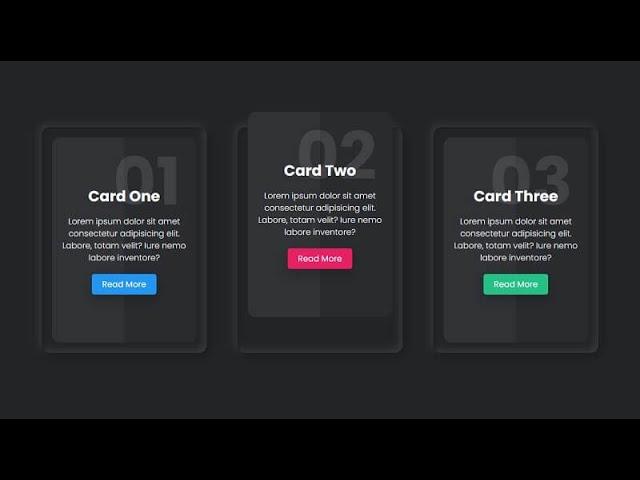
CSS transitions allow you to animate changes to an element's property over time. For example, you can use a transition to smoothly change the color of a button when a user hovers over it, or to make an image gradually fade in or out. By adding these subtle transitions, you can create a sense of fluidity and movement on your website that will delight your visitors.
But how do you create CSS transitions that will truly go viral? The key is to understand how to use transitions effectively and creatively. You want your transitions to be visually appealing and seamless, but also serve a purpose and enhance the user experience. By following best practices and experimenting with different techniques, you can create CSS transitions that will leave a lasting impression on your visitors.
In this article, we'll explore the world of CSS transitions and share tips, tricks, and examples to help you create transitions that will go viral. We'll cover topics like:
The basics of CSS transitions, including transition properties and timing functions
How to use CSS transitions to enhance user experience and create a sense of interactivity
Examples of stunning CSS transitions from leading websites and designers
Tips for optimizing CSS transition performance and avoiding common pitfalls
By the end of this article, you'll have a solid understanding of CSS transitions and the tools you need to create viral-worthy transitions for your website. So what are you waiting for? Get ready to add some magic to your website and keep your visitors spellbound with CSS transitions.
Want to make your website feel more magical and enchanting? Look no further than CSS transitions. With the power of CSS transitions, you can add subtle and captivating animations to your website that will keep your visitors spellbound and engaged.
CSS transitions allow you to animate changes to an element's property over time. For example, you can use a transition to smoothly change the color of a button when a user hovers over it, or to make an image gradually fade in or out. By adding these subtle transitions, you can create a sense of fluidity and movement on your website that will delight your visitors.
But how do you create CSS transitions that will truly go viral? The key is to understand how to use transitions effectively and creatively. You want your transitions to be visually appealing and seamless, but also serve a purpose and enhance the user experience. By following best practices and experimenting with different techniques, you can create CSS transitions that will leave a lasting impression on your visitors.
In this article, we'll explore the world of CSS transitions and share tips, tricks, and examples to help you create transitions that will go viral. We'll cover topics like:
The basics of CSS transitions, including transition properties and timing functions
How to use CSS transitions to enhance user experience and create a sense of interactivity
Examples of stunning CSS transitions from leading websites and designers
Tips for optimizing CSS transition performance and avoiding common pitfalls
By the end of this article, you'll have a solid understanding of CSS transitions and the tools you need to create viral-worthy transitions for your website. So what are you waiting for? Get ready to add some magic to your website and keep your visitors spellbound with CSS transitions.
Тэги:
#css_transition #css_animation #transition_animation #css3_transition_tutorial #how_to_animate_in_css #css_transition_duration #css_transition_delay #css_transition_timing_function #css_transition_property #basic_css_hover_effect #css_transition_tutorial_in_hindi #css3_tutorials_in_hindi #css3_animations #css_cubic_bezier #webflatКомментарии:









!["PixelPath" by AwiXan (All Coins) | Geometry Dash [2.2] "PixelPath" by AwiXan (All Coins) | Geometry Dash [2.2]](https://invideo.cc/img/upload/MDk3T1JtRnEydkM.jpg)