
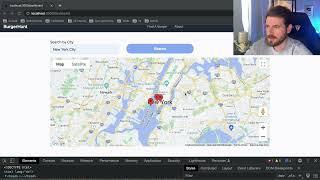
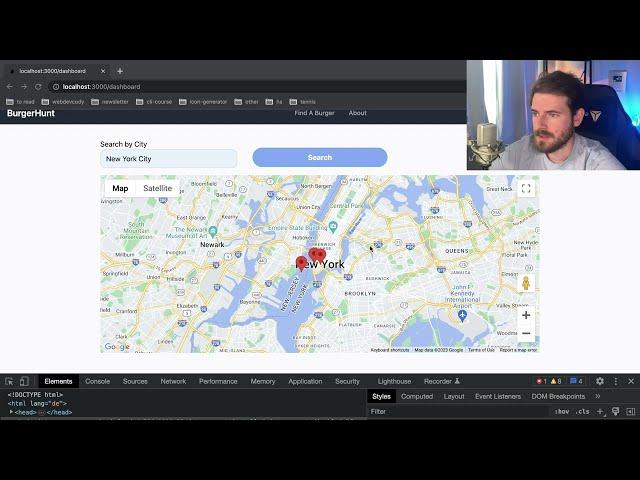
The easiest way to setup google maps in next.js
Комментарии:

Can you share the repo
Ответить
Are you have github code for this video or source code ? becuase i can't find it in your repository.
Ответить
Very good tutorial , it works, but looks like a did a mistake , when click the <Markerf , appears two <InfoWindodF , the first one has info , but the second is empty , they appear at the same time
Ответить
Is there a reason you do not share a link to the code in this tutorial?
Ответить
Can it move the location smoothly with animation when changing
Ответить
Hey Cody, thanks for the great tutorial/showcase! I've gotten it working, but when i click a marker on my map the whole component refreshes, its a bit of a jarring experience! Any idea why that could happen?
Ответить
Can we update marker color ? i don't find the props. Maybe not ?
Ответить
Can you share github repo for this, thank you very much.
Ответить
hi. pretty good tut. anyone knows how to use mapId option to display different style on there? thx much
Ответить
This is going to make my life so much easier. Thanks for putting this together
Ответить
Hi do you have contact information I need
Ответить
please provide the code
Ответить
Is there a way to change the colors of the markers?
Ответить
I appreciate the the upload
I was stuck last week trying to figure out why my marker wasn’t working… ended up creating a custom one instead 😅….

Isn't the point of using React to make working with Forms easier? Why add another library in the mix to handle form submissions? Time constraints?
Ответить
Very cool to see you working with google maps at the moment. I’m about to publish my first full stack app using it and some skills I’ve picked up from watching your videos. Just working through the typescript build errors at the moment lol. You’ve been very helpful as I try to transition into a career in web dev, thanks a ton!
Ответить
i wish i could grow such a majestic beard
Ответить
I think you are right on the backend proxy. This is where I tend to add keys to requests or create/set cookies for the client (still using env on the backend) curious on others’ techniques!
Ответить
why do you prefer it over Mapbox?
Ответить
Just to add on, there is also the Autocomplete component from the same google maps api that can simplify the search field and return the coordinates easily
Ответить
what theme is he using?
Ответить
Good job babe!!!! Love ya
Ответить