
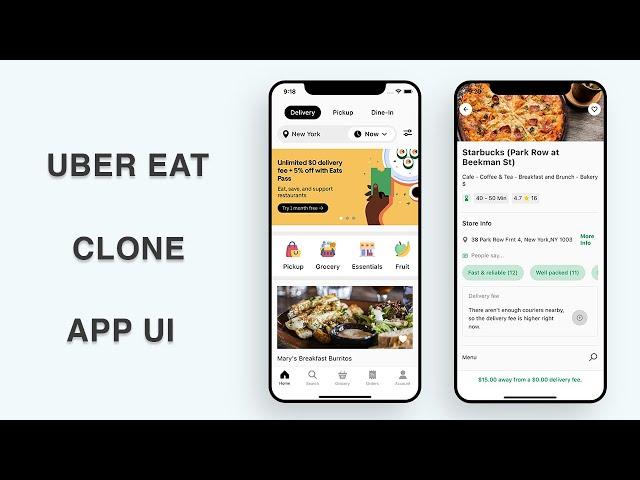
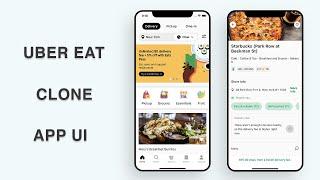
Flutter UI - UberEats Clone App UI - Part I - Speed Code
Комментарии:

nice
Ответить
Thanks
Ответить
Very good
Ответить
Excellent work thank you 🙏
Ответить
Sir how to Create uber clone backund php
Ответить
Nice work man!
Ответить
Hi superman can you develop app for me
Ответить
Very nice where i can get these nice icons or similar ?
Ответить
Hey men nice video, i have a little problem with the class ElasticIn , is not define
Ответить
i like your videos, please create a video on structure, reusable API calls, reusable components
Ответить
Lol, I've watched some of your video without realize you're khmer, haha anyway thank so much Bong.
Ответить
I hope you To do twitch clone and thank you so much
Ответить
thanks, this is very helpful.
Ответить
Thanks. This tutorial is very useful. I don't have experience in flutter, but your tutorial explains very well!
Ответить
npm install etc doesnt work with your github repo? no documentation?
Ответить
Hey guys, hope you like the video and giving me more feedbacks, any suggestions let me know in the comment section. thanks
Ответить


![화사 - 마리아 (Maria) [나라는 가수/Moving Voices] | KBS 241130 방송 화사 - 마리아 (Maria) [나라는 가수/Moving Voices] | KBS 241130 방송](https://invideo.cc/img/upload/WTRBaGJncjNqV1M.jpg)