Elementor Sticky Headers: Hide Header on Scroll Down, Show On Scroll Up
Комментарии:
Real life vs Minecraft #shorts #XPERTGAMER
XPERT GAMER
Почему я не возвращаюсь в Россию? А США? vs vs
Senior Software Vlogger
ABRIMOS 3 HUEVOS SORPRESAS de BEBÉS LLORONES LÁGRIMAS MÁGICAS
Mejores Juguetes
Srk saudh shvish
Sandeep Saude
#fastandfurious shvish
SCROoeDITs
Switches You Have Never Seen Before|Best Quality Moduler Switches International Level Product
Small Budget Big Shopping
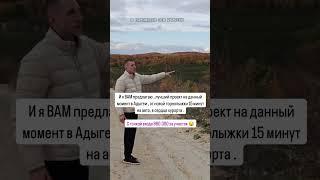
Участки в Лаго-Наки, Адыгея от 220 тр. за сотку #земельныйучасток #землявадыгеи #лагонаки #адыгея
Земля, дома, квартиры в Сочи

![ИГРОФИЛЬМ | ASSASSIN`S CREED 2 Полное Прохождение [4K PS5] ФИЛЬМ Ассассин Крид 2 на Русском ИГРОФИЛЬМ | ASSASSIN`S CREED 2 Полное Прохождение [4K PS5] ФИЛЬМ Ассассин Крид 2 на Русском](https://invideo.cc/img/upload/d3EySUd5ZnZnNXA.jpg)





![ИГРОФИЛЬМ | ASSASSIN`S CREED REVELATIONS Полное Прохождение [4K PS5] ФИЛЬМ Ассассин Крид ИГРОФИЛЬМ | ASSASSIN`S CREED REVELATIONS Полное Прохождение [4K PS5] ФИЛЬМ Ассассин Крид](https://invideo.cc/img/upload/d2R5TGNWNXRzbUs.jpg)