
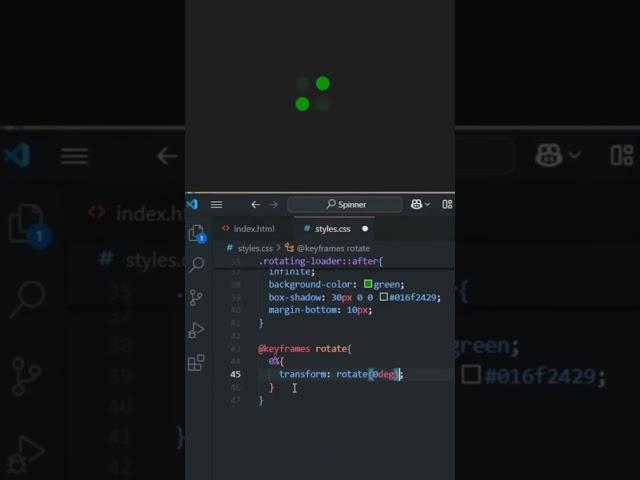
Creative Rotating Loader Animation with CSS Easy Tutorial #shorts #loader #html #css
Learn to create an eye-catching rotating loader animation using pure HTML and CSS! Perfect for adding a touch of creativity to your websites or projects. This tutorial demonstrates step-by-step instructions on how to design a loader with smooth rotation and dynamic ball effects. 🎨✨
🔑 Key Features:
Responsive design
Smooth animations
Fully customizable
Connect Me :
Email : [email protected] 📧.
GitHub : github.com/nithsP09 🌐
Pinterest : https://in.pinterest.com/webmakerslab/
Don't forget to like, share, and subscribe for more web design tips!
#shorts #shortvideo #html #css #loading #loader #animation #spinning #spinner #coding #cssanimation #programming #codingforbeginners #beginner #beginners #beginnerwebdevelopment #webdesign #webdevelopment #webdeveloper #htmlcss #cssprojects #htmlproject #projects #keyframe #frontend #tutorial #tutorials #creative #cssloader #ui #ux #uidesign #uxdesign #flight #projects #intermediate #interactive #interactivedesign #interactivelearning #keyframe #keyframes #keyframeanimation #intermediate #webdevtutorial #loading #htmlcss
🔑 Key Features:
Responsive design
Smooth animations
Fully customizable
Connect Me :
Email : [email protected] 📧.
GitHub : github.com/nithsP09 🌐
Pinterest : https://in.pinterest.com/webmakerslab/
Don't forget to like, share, and subscribe for more web design tips!
#shorts #shortvideo #html #css #loading #loader #animation #spinning #spinner #coding #cssanimation #programming #codingforbeginners #beginner #beginners #beginnerwebdevelopment #webdesign #webdevelopment #webdeveloper #htmlcss #cssprojects #htmlproject #projects #keyframe #frontend #tutorial #tutorials #creative #cssloader #ui #ux #uidesign #uxdesign #flight #projects #intermediate #interactive #interactivedesign #interactivelearning #keyframe #keyframes #keyframeanimation #intermediate #webdevtutorial #loading #htmlcss
Тэги:
#Responsive_Website #aos #glass_morphism #Website_Making #Building_Portfolio #Easy_portfolio_making #Simple_HTML_CSS_JavaScript_Portfolio_Making #HTML #CSS #JavaScript #Mobile_And_Desktop_View #Building_Websites_For_Beginners #WebDeveloper_Portfolio #HTML_Portfolio_Website #CSS_Portfolio_Design #CSS_Tutorial #JavaScript_Tutorial #shorts #loader #animation #css_animation #html #cssКомментарии:
Fake Food Tasting Prank @ThatWasCrazy
That Was Crazy
Using Servo Motors with Arduino
DroneBot Workshop
САМЫЕ ПЛОХИЕ ОТЕЛИ в Доминикане. Туда НЕ НАДО ехать!!! Пунта Кана, 2021
Доминикана Влог ОБЗОРЫ
Defining moments of PM Modi’s landmark US visit
Narendra Modi



![Nioh - 100% Walkthrough Part 21 [PS4] – Twilight Mission: The Squirming Sprite Nioh - 100% Walkthrough Part 21 [PS4] – Twilight Mission: The Squirming Sprite](https://invideo.cc/img/upload/b0lROWlfT05mMng.jpg)






















