
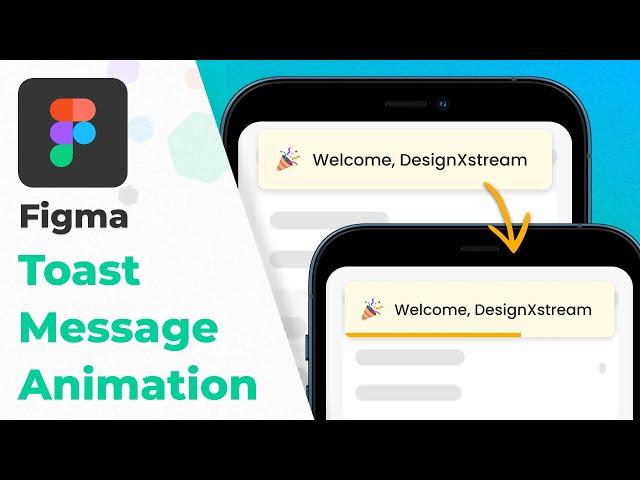
Toast Message Animation in Figma | Using Overlays & Interactive Components
Комментарии:

The overlays is the one I use the most.
Thank you for this comparison video.

solved my problems
Ответить
how to activate after delay, mine cant be pressed at all???
Ответить
come to korea and ill buy you lunch! super helpful
Ответить
Interactive components = movie clips in flash
Ответить
Excuse me I used the second method And I don't know why the interaction doesn't replay when I come back to that frame for the second time
Ответить
Thank you for being so thorough with your explanations!
Ответить
This has to be the easiest I have seen so far. It worked! Thanks a lot.
Ответить
awwesome it work!
Ответить
Amazinggggg
Ответить
Thanks a ton for the video :)
Ответить
Thanks buddy🎉
Ответить
Thanks i learn something
Ответить
Thank you soo much, I was really struggling to make a toast message, it helped me a lot ^^
Ответить
But You Have Dropdown -> "Save" & "Cancel" Button Have With Interactive Pages With Icon Hove (Tooltip) + On Click Change Page + Display Toast Message That Time Need Components. Not A Overlay Work.
Ответить
Thank you so much... This was super useful.:)
Ответить
Super useful. Love you have the comparison of two methods. Thank you!
Ответить
Awesome tut mate!! Thumbs up! :) Did you saw any performance issues using that solution in more complicated protypes? In more complex prototypes (more then 15-20 screens) i usually turn off most of the animations.
Ответить
Looks interesting and useful .Good session.
Ответить
Looking smart Jophin. Fantastic video keep going very useful
Ответить
Thank you so much for doing toast.
Ответить
Super useful..i prefer the second one because i felt the arrows here and there to be little messy..the second one eventhough it uses a second screen , it gives the advantage of reusable interactions😄
Ответить
Super useful 🔥 Using overlay kinda seem easy.
Ответить







![Sevinch Mo'minova - Duk Duk [ Live Performance ] Sevinch Mo'minova - Duk Duk [ Live Performance ]](https://invideo.cc/img/upload/d2tmZ1dzWVBBNUs.jpg)

















