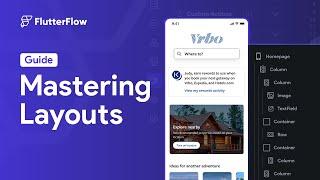
Mastering Layouts in FlutterFlow
In this video we show you a 4 step system for converting your designs into layouts in FlutterFlow:
1. Identify Atomic Widgets
2. Group Close Widgets
3. Add a Background (if needed)
4. Set Alignment & Spacing
Ready to try FlutterFlow for yourself? Start building your app today with a free trial 👉 https://www.flutterflow.com
Follow us on Twitter 👉 https://twitter.com/flutterflow
--------------
FlutterFlow is a low-code builder for native apps, bringing design and development into one tool. With drag-and-drop functionality, you can build pixel-perfect UIs and easily connect your app to live data via Firebase or APIs. Plus, you can add advanced features like push notifications, payments, animations, and more. Whether you build your own custom widgets or write custom code, FlutterFlow makes it easy to bring your app ideas to life.
1. Identify Atomic Widgets
2. Group Close Widgets
3. Add a Background (if needed)
4. Set Alignment & Spacing
Ready to try FlutterFlow for yourself? Start building your app today with a free trial 👉 https://www.flutterflow.com
Follow us on Twitter 👉 https://twitter.com/flutterflow
--------------
FlutterFlow is a low-code builder for native apps, bringing design and development into one tool. With drag-and-drop functionality, you can build pixel-perfect UIs and easily connect your app to live data via Firebase or APIs. Plus, you can add advanced features like push notifications, payments, animations, and more. Whether you build your own custom widgets or write custom code, FlutterFlow makes it easy to bring your app ideas to life.
Тэги:
#Flutter #FlutterFlow #No_Code #No_Code_Tools #How_To_use_FlutterFlow #Google_Flutter #Dart #No_Code_App #FlutterFlow_App_Builder #No_Code_App_Builder #layout #page_design #figma_to_flutterflowКомментарии:
Mastering Layouts in FlutterFlow
FlutterFlow
Kenny Hall & Sweets Mill.mov
sagelandmedia
Поздравление академика Л.В. Адамян
ВШОУЗ VSHOUZ
LA car chase takes dangerous turn in North Hollywood
FOX 11 Los Angeles
Cuando no juego cocino!!!!! #shorts #elsalvador #GamingDadChillmaster
GamingDadChillMaster