
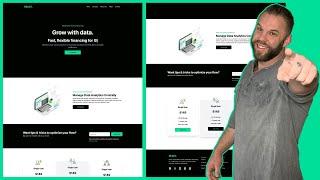
React JS & Tailwind CSS Responsive Website - Beginner Friendly
Комментарии:

How does his code save and refresh without him pressing ctrl + s
Ответить
Dependency conflict with react-typed and newer versions of react
Ответить
Really Great Content 👌👌
Ответить
Learned so much from this video, good stuff! Subbed
Ответить
I was able to follow your tutorial ! this is greate
Ответить
You didn't mention about installing Node.js on the computer first.
Ответить
Thank you very much for this video. It's helping me a lot.
Ответить
Installing the react-typed package with the simple command `npm i react-typed` throws an unable to resolve dependency-tree error. I fixed this using a force flag to install the pacakge. However, I only see the cursor blinking on my screen but it doesn't write or remove anything. I checked on google but I wasn't lucky.
npm version: 8.14.0
node version: 16.16.0
react version: 18.2.0

this made me understand tailwind clearly thanks to you but could someone tell me how to change the second button color in the cards using props cos i have used prrops
Ответить
thank you
Ответить
Loved the video. Thank you so much
Ответить
Hi, we need tutorial to add 360 view
Ответить
clint, you're perfect! I made some changes in your code and write the code with typescript react! thank you man
Ответить
Can you please make this website fully functional like the links etc using React useStates and Hooks, It will be very benefical and thanks for this video
Ответить
what is the name of the extension which allows CSS inspection with lines. please share its name
Ответить
Which font family are you using for your VS code?
Ответить
Amazing. Thanks a lot.
Ответить
very easy to understand so glad.
Surprisingly It didn't get me overwhelmed

Your tutorials are really awesome brooo....
Ответить
You are genius!! Thanks my friends!! The next going back to make press. 😂 💪
Ответить
hello I am getting this problem in my vs code: yarn : The term 'yarn' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a
path was included, verify that the path is correct and try again.
At line:1 char:1
+ yarn create react-app data-finance-yt
+ ~~~~
+ CategoryInfo : ObjectNotFound: (yarn:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException

Great tutorial just one questio were do you find your images from i have trouble finding those types of images is there a certain website you get it from?
Ответить
Bloody well done sir, bloody Well! Done! 👏👏👏
Ответить
hey i closed the tabs and my pc got restart for some reason how to go back and reopen all of this
Ответить
Thank you so much.
Ответить
Learned a lot❤
Ответить
Earned a sub..
Ответить
Could you please suggest some websites from where we can get images like that laptop
Ответить
nice video
Ответить
What this name extension !!?
Ответить
The react-typed is no longer supporting the react version.Can someone please help?
Ответить
I have not finished the video, and maybe he fixed the issue, but why is it that when I refresh the page, my side menu appears automatically?
Ответить
Where can I find the link to the github
Ответить
Your content is on point and quite easy to understand. I got more out of this than i expected. Thanks a lot.
Ответить
Thanks I got rejected because my website was not responsive. If I get a job next time if will be because of you.
Ответить
what color and icon theme are you using for vscode? really like the look of it. also great video for beginners!
Ответить
great video, it all words as advertised which is amazing for videos of this type. Questions: where can I get a list of the classes defined by TAILWIND, I've looked all over the TAILWIND site but I end up on the page asking form money. are the class list available. thanks again for a great instructional project....
Ответить
what vscode theme is that
Ответить
Amazing video
Ответить
great video bro! also a question, where do you always get the images from - from a stylistic perspective to match with the theme colors?
Ответить
Awesome Stuff !
Ответить
That "I have used figma in the past but I'm not really a great design person" HAHAHAH same! just subscribed because of that. coding is life but designing is meh
Ответить
Niçe
Ответить
This is on another level. Amazing content and great UI design.
I really enjoyed coding along.
Give us more please

I love your video! Thank you for the good job.
Do you have tutorials on solidity??

Loved it
Ответить
I love this, thanks man
Ответить