
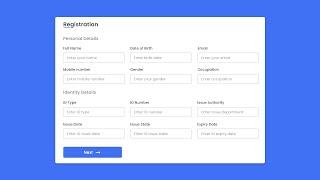
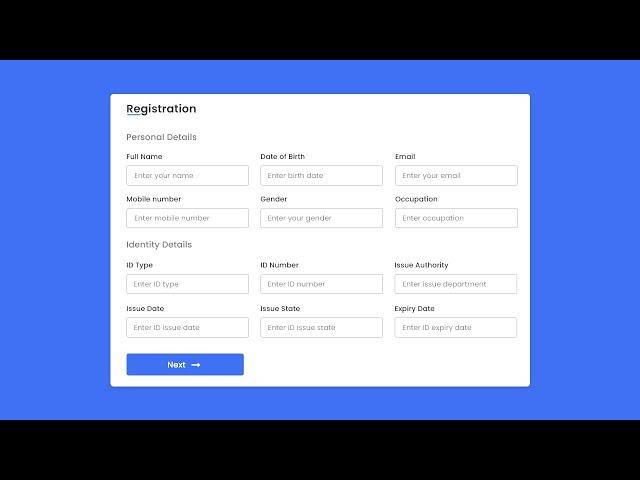
Responsive Registration Form in HTML CSS & JavaScript
Комментарии:
Hp Boyz - Engineers. (Official Music Video)
HPBOYZOFFICIAL
Леонид Агутин - Голос высокой травы (Move Clip 2018)
United Music Group
1998 Subaru Forester Review
Men and Motors
2022 Ford Distinguished Lecture in Physics | The Magic of Moiré Quantum Matter
University of Michigan
Applied Houdini - Rigids II - Structure Destruction Preview
Steven Knipping
TVB Pearl Promo A Bite of China
CHARLIE SUEN
Maria João Pires - Beethoven - Piano Sonata No 17 in D minor, Op 32
Classical Vault 3
Bluey #bluey #disneyjunior
Christian Salgado