
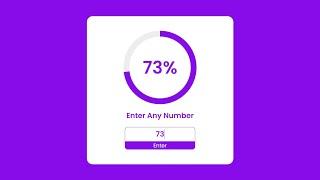
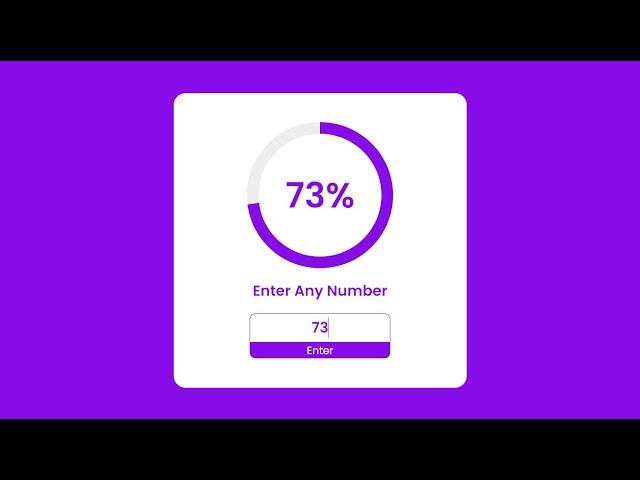
How To Make Circular Progress Bar Using HTML CSS JavaScript | Neomorphism Progress Bar
Комментарии:

@learnwithlerner - 12.10.2023 17:23
sir can you give source code?
Ответить
@ken2ker495 - 08.06.2023 11:49
amazing bro
Ответить
@ultronsam1214 - 22.08.2022 04:50
It would be nice if through the process of the video you kinda explain the works, yeah? Thanks.
Ответить
@shivamsharma-ri8se - 18.07.2022 14:01
make it as transparent
inner circle that is white

@alirezahoseinzade1014 - 10.07.2022 20:19
perfect
Ответить
@software_uz - 07.07.2022 15:08
rekka chiqdi videoiz
Ответить
@NguyenThang-tp2hk - 07.07.2022 10:37
please tell me why i used to randomly select the value it gives error
Ответить
@loverphp5605 - 29.06.2022 16:03
👍👍👍👍👍
Ответить
@fumblingwelli - 27.06.2022 09:37
This is pog man
Ответить
@hsalcvja6128 - 14.06.2022 21:09
Very goog
Ответить
@begzodhoshimov1713 - 14.06.2022 13:40
👍👍👍👍👍👍
Ответить
@begzodhoshimov1713 - 14.06.2022 13:40
Zo‘r 👍👍👍👍
Ответить
@jamoliddinibrohimov3514 - 14.06.2022 13:20
Very good
Ответить
@user-rh6pt7hy2c - 14.06.2022 12:46
Impressive
Ответить
TRINITY SEVEN MAIN THEME
TECHNOBOYS PULCRAFT GREEN-FUND
Eruption - One Way Ticket YAMAHA PSR 640 ; D
Adrian Adi
5 Really Useful Plugins for Paint.NET
Faloliver
Ksize D66S и Ksize D86G day
kSize.ru
BTK Boot Camp Ep. 9 - Know Your Tools - Retractors!
Behind The Knife: The Surgery Podcast
ROBINHOOD - Hollywood English Movie | Jackie Chan In Superhit Action Thriller Full Movie In English
Blockbuster English Movies
Financial Pressure Reports: May 2024 - 6. Post Codes
Walk The World