
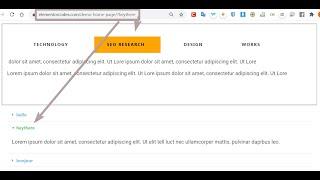
How to Open a Specific Elementor Tab, Accordion or Toggle on Link Click
Комментарии:

Did not work for me with toggle. I even used your code names.
Ответить
Thanks a lot!
Ответить
Thanks this worked! How can I add/change the string of the tab to the URL, when switching between tabs? Right now it keeps the string from the "original" URL that linked to a specific tab. Thanks!
Ответить
thanks for your share, now i have problem using polylang and in other language the above code doesn't work, i tried to replace window.location.href with window.location.pathname but still not working
Ответить
Hi, this doesn't seem to be working in Chrome for me but it is working in Firefox.
Ответить
Thank you very much, works great! I've tested it with the toggle element, and it's exactly what I needed!
Ответить
Hi, thank you for this video, I have a question, in slug it's show me an '=' after query, how can I remove it?
Ответить
I have 3 tabs in an acordion, but the script only works on the first two tabs of it. Who knows how to fix it?
Ответить
how do I get all of them opened?
Ответить
Thanks for the useful info! It works very good.
Ответить
Great video thanks :)
Ответить
Great tutorial, anybody knows how can i get this to work on the Elementor Gallery widget?
Ответить
I love it, it works, but is it possible to add an anchor to the code so it opens the tab you want and scrolls down to the anchor?
Ответить
Oh wow, you've been so helpful since we switched to Elementor - Did not know you were Québécois? I think I recognize the accent :)
Ответить
I've used this method before with great success but suddenly in a new site its not working. Only thing I can think of its running on a sub domain. Would that have an effect?
Ответить
Thanks for the useful info!
I'm trying to do it for tabs and am having a small issue: the URL will take the user down to where the tab is located which is good, but it won't open the correct tab automatically. It only opens the default first tab.
Perhaps it's because the site is using Jet Tabs...

Amazing! THank you!
Ответить
Hi, I'm trying to use the code for toggle and following every step, but it keeps mention 404 error, this page doesn't seem to exist.
It looks like the link pointing here was faulty. could you help me on it please?

Thank you! It works perfectly
Ответить
Very good, Thanks! But how to make the page scroll to that element or to a specific section by URL link? Ill appreciate if you reply!
Ответить