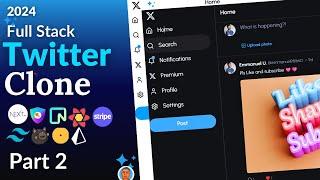
Build and Deploy: TWITTER Clone with Next, Auth, Prisma, Neon, Tailwind & Stripe (2024) | Part 2/2
👋 Welcome to the Ultimate 16-Hour Full-Stack X(Twitter) Clone Tutorial 2024! In this in-depth series (split into two parts), you'll build a complete X(Twitter) clone from scratch using the latest Next.js 14, NextAuth, React, Tailwind CSS, Zustand, React Query, Prisma, Neon Postgres, Uploadcare, and Stripe. 🚀 Learn how to implement user authentication (Google), image uploads, likes, reply posts, follow users, edit posts, seamless Stripe payments, and more!... Whether you're a beginner or seasoned developer, this tutorial covers everything you need to know, Perfect for mastering modern full-stack development!"
#nextjs14 #reactjs #tailwindcss #prisma #fullstackdevelopment
📺👉 Part 1 - https://youtu.be/t-BhFbiDxxk?si=A7HYtfaPAuDWBwQG
🙌 Support my work: https://buymeacoffee.com/techwithemmaofficial ☕️
🙏🙏 Like & Subscribe To the Channel - https://tinyurl.com/subcribe-to-techwithEmma
🐦 Follow us on Twitter: https://x.com/techwithemma
🖼️ Follow us on Instagram: https://www.instagram.com/techwithemmaofficial
⭐Build and Deploy: Twitter(X) Clone with NextJS, AuthJS, Prisma, Neon, Postgres, React Query, Zustand, Uploadcare, Tailwind & Stripe(2024) -Part 2/2
🚀Live Deployed Version
👉https://social-x-clone.vercel.app/
💻👉 Access the course files on GitHub:
Course files: https://github.com/TechWithEmmaYT/Social-X-Clone-Course
💻👉 Tailwind CSS Full Course | Build an AI Saas Website:
on Youtube: https://www.youtube.com/watch?v=4LaRHJUZ_sc&t=68s
💻👉 Zustand FULL COURSE in 2024:
on Youtube: https://www.youtube.com/watch?v=H6K4TjKI_AU
💻👉 Shadcn ui Crash Course: Reactjs/Next.js 14 UI Components Everyone's Using!:
on Youtube: https://www.youtube.com/watch?v=Q3hZybuD_xQ
💻👉 VSCode Productivity Tips and Keyboard Shortcuts:
on Youtube: https://www.youtube.com/watch?v=pfPvzhdpCbA
💻👉 Chakra UI React for Beginners:
on Youtube: https://www.youtube.com/watch?v=EhQ0ySr38kE&list=PLkq0Mx81BL7gj7P0-PIm6QxXowwaPqgkk
💻👉 React Tutorial:
on Youtube: https://youtube.com/watch?v=bn-eV1LsALk&t=2005s
🗝️Key Features: 👇
🔐 Authentication via NextAuth (Version 5) - Google Sign-in
👤 Username Suggestions Functionality
🩷 Likes Post Functionality
🧑🤝🧑 Following People Functionality
🗨️ Comments / Reply Post Functionality
🔔 Notification System Functionality
🔎 Search Post & People Functionality
👤 User Profile (Pic, Banner & Posts)
📸 Image Upload using UploadCare
👤 User Settings Customization
💳 Premium Subscription upgrades via Stripe's
🌐 Built with Next.js 14
🎨 Styled with TailwindCSS and Shadcn UI
🪝 State management via Zustand & Tanstack React Query
💾 PostgreSQL & Prisma ORM
🚀 Deployed on Vercel
📚 Part2 - Chapters 👇
00:03:00 Users & Individual Profile
00:48:41 Edit Profile, Image Upload (Uploadcare)
02:33:24 Fetch & Create Post
04:06:26 Single Post View
04:12:10 Like Functionality
04:48:08 Follow Functionality
05:18:45 Comments
05:44:06 Notification
06:23:38 Search
07:05:10 Settings & Pro Modal
07:39:51 Payment (Stripe Integration )
🗃️Resources 👇
🔗👉NextJS - https://nextjs.org/
🔗👉AuthJS - http://authjs.dev/
🔗👉Neon - https://neon.tech/
🔗👉Prisma - https://www.prisma.io/
🔗👉UploadCare - https://uploadcare.com/
🔗👉ReactQuery - https://tanstack.com/query/latest
🔗👉Zustand - https://zustand.docs.pmnd.rs/
🔗👉TailwindCSS - https://tailwindcss.com/
🔗👉Shadcn UI - https://ui.shadcn.com/docs/installation/next
🔗👉Stripe - https://stripe.com/
🔗👉Stripe Test Cards - https://docs.stripe.com/testing
🙌 Support my work: https://buymeacoffee.com/techwithemmaofficial ☕️
💻👉Like & Subscribe To the Channel
Channel: https://tinyurl.com/subcribe-to-techwithEmma
⭐ Build and Deploy TWITTER clone with Tailwind, Nextjs, Prisma, Neon, NextAuth, Uploadcare, Stripe & Vercel (2024)
Skip this:
#nextjs14 #reactjs #tailwindcss #prisma #fullstackdevelopment
📺👉 Part 1 - https://youtu.be/t-BhFbiDxxk?si=A7HYtfaPAuDWBwQG
🙌 Support my work: https://buymeacoffee.com/techwithemmaofficial ☕️
🙏🙏 Like & Subscribe To the Channel - https://tinyurl.com/subcribe-to-techwithEmma
🐦 Follow us on Twitter: https://x.com/techwithemma
🖼️ Follow us on Instagram: https://www.instagram.com/techwithemmaofficial
⭐Build and Deploy: Twitter(X) Clone with NextJS, AuthJS, Prisma, Neon, Postgres, React Query, Zustand, Uploadcare, Tailwind & Stripe(2024) -Part 2/2
🚀Live Deployed Version
👉https://social-x-clone.vercel.app/
💻👉 Access the course files on GitHub:
Course files: https://github.com/TechWithEmmaYT/Social-X-Clone-Course
💻👉 Tailwind CSS Full Course | Build an AI Saas Website:
on Youtube: https://www.youtube.com/watch?v=4LaRHJUZ_sc&t=68s
💻👉 Zustand FULL COURSE in 2024:
on Youtube: https://www.youtube.com/watch?v=H6K4TjKI_AU
💻👉 Shadcn ui Crash Course: Reactjs/Next.js 14 UI Components Everyone's Using!:
on Youtube: https://www.youtube.com/watch?v=Q3hZybuD_xQ
💻👉 VSCode Productivity Tips and Keyboard Shortcuts:
on Youtube: https://www.youtube.com/watch?v=pfPvzhdpCbA
💻👉 Chakra UI React for Beginners:
on Youtube: https://www.youtube.com/watch?v=EhQ0ySr38kE&list=PLkq0Mx81BL7gj7P0-PIm6QxXowwaPqgkk
💻👉 React Tutorial:
on Youtube: https://youtube.com/watch?v=bn-eV1LsALk&t=2005s
🗝️Key Features: 👇
🔐 Authentication via NextAuth (Version 5) - Google Sign-in
👤 Username Suggestions Functionality
🩷 Likes Post Functionality
🧑🤝🧑 Following People Functionality
🗨️ Comments / Reply Post Functionality
🔔 Notification System Functionality
🔎 Search Post & People Functionality
👤 User Profile (Pic, Banner & Posts)
📸 Image Upload using UploadCare
👤 User Settings Customization
💳 Premium Subscription upgrades via Stripe's
🌐 Built with Next.js 14
🎨 Styled with TailwindCSS and Shadcn UI
🪝 State management via Zustand & Tanstack React Query
💾 PostgreSQL & Prisma ORM
🚀 Deployed on Vercel
📚 Part2 - Chapters 👇
00:03:00 Users & Individual Profile
00:48:41 Edit Profile, Image Upload (Uploadcare)
02:33:24 Fetch & Create Post
04:06:26 Single Post View
04:12:10 Like Functionality
04:48:08 Follow Functionality
05:18:45 Comments
05:44:06 Notification
06:23:38 Search
07:05:10 Settings & Pro Modal
07:39:51 Payment (Stripe Integration )
🗃️Resources 👇
🔗👉NextJS - https://nextjs.org/
🔗👉AuthJS - http://authjs.dev/
🔗👉Neon - https://neon.tech/
🔗👉Prisma - https://www.prisma.io/
🔗👉UploadCare - https://uploadcare.com/
🔗👉ReactQuery - https://tanstack.com/query/latest
🔗👉Zustand - https://zustand.docs.pmnd.rs/
🔗👉TailwindCSS - https://tailwindcss.com/
🔗👉Shadcn UI - https://ui.shadcn.com/docs/installation/next
🔗👉Stripe - https://stripe.com/
🔗👉Stripe Test Cards - https://docs.stripe.com/testing
🙌 Support my work: https://buymeacoffee.com/techwithemmaofficial ☕️
💻👉Like & Subscribe To the Channel
Channel: https://tinyurl.com/subcribe-to-techwithEmma
⭐ Build and Deploy TWITTER clone with Tailwind, Nextjs, Prisma, Neon, NextAuth, Uploadcare, Stripe & Vercel (2024)
Skip this:
Тэги:
#twitter_clone_tutorial #twitter_clone #tailwindcss #nextjs14 #shadcn #neon #postgres #prisma #vercel #react #react_query #zustand #stripe #twitter #authjs #next_js_project #next_js_tutorial #next_auth #next_auth_tutorial #tailwind_css_react #tailwind_crash_course #NextAuth #create_tailwind_project #tailwindcss_react #react_tailwindcss_setup #react_jsКомментарии:
ЗУХРО БАХРИЕВА - 2020
STUDIO_PAMIR_MUSIC
Вероника. Беглянка. Серия 15 (2013) Мелодрама
Best Movies
The quickest way to land a developer job in 2024
techwithtimtips