
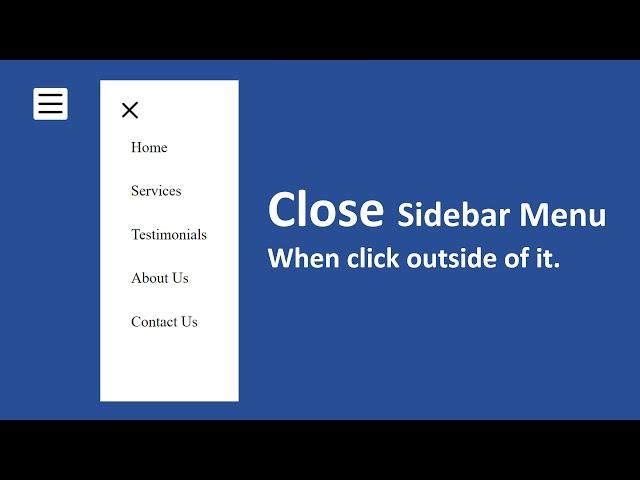
How to close sidebar menu when click outside of it using html, css & javascript.
Комментарии:
Venice Italy, City Explore City Of Adventure
EpicCityWalk
BEST VALBY GUIDE & NEW TECH | The First Descendant
AznvasionsPlays
Elton John - Nikita. 1986
Alexey S.


![[FREE 20+] Memphis Loop Kit " Loafboyz4" (Moneybagg Yo,YTB Fatt,Finesse2Tymes,Big30,Pooh Shiesty) [FREE 20+] Memphis Loop Kit " Loafboyz4" (Moneybagg Yo,YTB Fatt,Finesse2Tymes,Big30,Pooh Shiesty)](https://invideo.cc/img/upload/MHBnU2hpOGpBM3U.jpg)























