
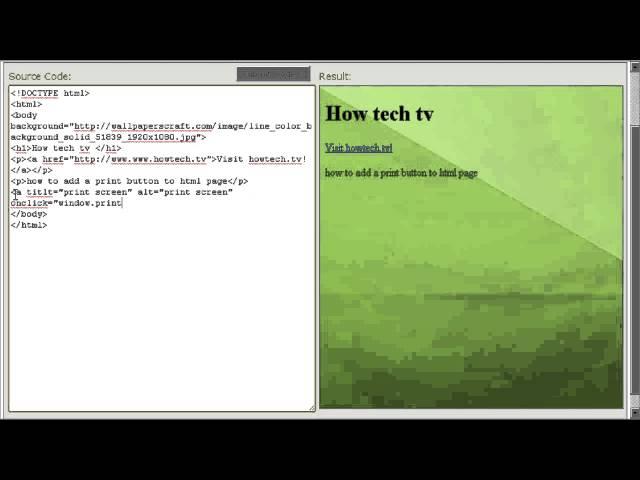
How to Add a Print Button to HTML Page
Комментарии:

How to join colour with print in html ?..
Ответить
Awesome video.
Ответить
Using button tag
<button target="blank" style="cursor: pointer" onclick="window.print();">Print</button>

So thankful I found this video. It helped me solve a simple problem where all other sites I was referencing were using javascript to accomplish the same thing. Thank you.
Ответить
To anyone looking to remove the print button:
1) Add class="print-button" to the print button.
2) Add @media print { .print-button { display:none; } } to your CSS in a <style> element.

thanks alot
Ответить
thanks,but i dont want printer to print "PRINT BUTTON" or my url on my paper
Ответить
THANK YOU :)
Ответить
thank you
Ответить
Thanks a lot mam, It definitely works but I want to print a particular portion like a <div> which contains I need to print out only. Besides this way "Ctrl+P" works the same. How it will possible? Pls. help in this regards . Thanks once again.
Ответить
THANKS BUT I WANT TO Remove print Button how i can do this ?
Ответить
Is there any way I can use an JPG image as a print screen?
Ответить
ek no...
Ответить
wonderful
Ответить
Very useful. Thank you!
Ответить
Thanks...
Ответить
GOOD :)
Ответить