
How to Add Image Icons to HTML Web Pages with Font Awesome
@MattMacarty
#webicons #fontawesome #iconography
Tutorial introduction to placing and styling font awesome iconography - how to add icons to HTML web page
✅ Please SUBSCRIBE:
https://www.youtube.com/subscription_center?add_user=mjmacarty
In this video, I'm going to be showing you how to place icons on a web page. Icons, are also known as glyphicons or iconography, are small pictures that behave like fonts. You sometimes see them used as buttons, hyperlinks or bullet points. They can be used for pretty much anything you want. I am going to be using font awesome which gives you some access for free -- so as long as you're not going to be getting more than 10,000 page views per month probably font awesome is going to work for you.
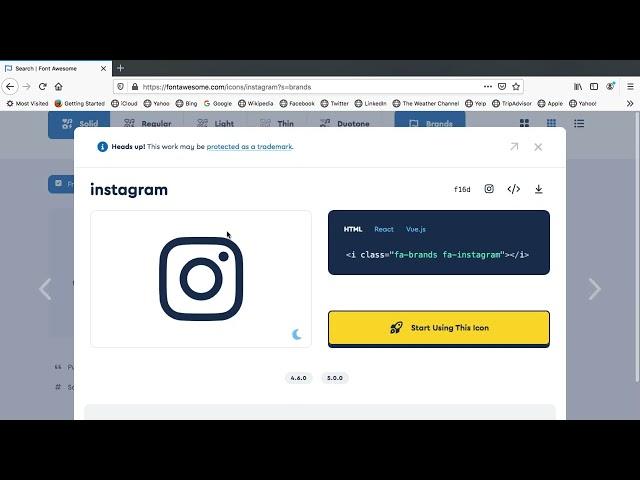
To follow along, you will need to sign up for an account with fontawesome. They need your email address, and they will send you a confirmation link and assign an API key. This demonstration shows how to search for and place icons using common social media icons, but there are 1,000s of categorized icons to choose from at fontawesome. You will also see how to change basic properties such as size, color and other formatting techniques.
#webicons #fontawesome #iconography
Tutorial introduction to placing and styling font awesome iconography - how to add icons to HTML web page
✅ Please SUBSCRIBE:
https://www.youtube.com/subscription_center?add_user=mjmacarty
In this video, I'm going to be showing you how to place icons on a web page. Icons, are also known as glyphicons or iconography, are small pictures that behave like fonts. You sometimes see them used as buttons, hyperlinks or bullet points. They can be used for pretty much anything you want. I am going to be using font awesome which gives you some access for free -- so as long as you're not going to be getting more than 10,000 page views per month probably font awesome is going to work for you.
To follow along, you will need to sign up for an account with fontawesome. They need your email address, and they will send you a confirmation link and assign an API key. This demonstration shows how to search for and place icons using common social media icons, but there are 1,000s of categorized icons to choose from at fontawesome. You will also see how to change basic properties such as size, color and other formatting techniques.
Тэги:
#icons #web_icons #iconography #html_icons_social_media #glyphicon #web_page_iconography #web_page_icons #web_development_tutorial #web_development #icon #font_awesome_icons #font_awesome_free #font_awesome_icons_html #font_icons #html #how_to_use_font_awesome_icons #font_awesome #web_design #iconography_tutorial #iconography_tutorials #website_icon #www.fontawesome.com #icons_on_website #icons_for_web_design #icon_design #free_icons #fontawesome #web_designerКомментарии:
촉각 슈트 ( Tactile suit ) ※이어폰 권장
송하랑 Ch. Songharang
beutiful girl abu abu apem tembem
Galerimu
Scum: How to Get Energy Above Zero(Energy Stuck at Zero Fix)
CerealOverdrive
Цена ремонта дома в США
Vitalii Korytan
ladki mud mud ke maare akhiyon se goli (8d audio song) - 3d hd
Noor Alam Entertainment
Japanese Farmers Incredible Rice Field Art
Caters Clips
Ajab Family Ni Gazab Kahaani | FULL Gujarati Comedy Film @shemaroogujaratimanoranjan1
Shemaroo Gujarati Manoranjan


























