
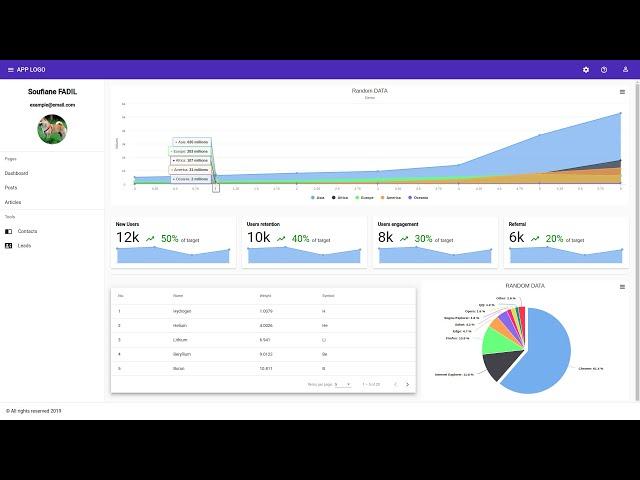
Angular 8 Admin Dashboard Panel from scratch using Angular Material, highcharts and flex-layout
Комментарии:

Thank you so much for the tutorial. Observing this I was able to create a dashboard for my needs and it came out amazing. Thanks again for sharing such a wonderful tutorial, learnt a lot from this, being totally new to Angular.
Ответить
Great tutorial, bless you ✨
Ответить
HI I need source code for this project
Ответить
epic vid, even ChatGpt couldn't help me with the flex layout problem :D
Ответить
Great content . thank you very much 😊
Ответить
no clear video
Ответить
no clear video
Ответить
Hello friend can I make you a question, why the imports they don't work
Ответить
Thank you so much 💯👌👌👌👌
Ответить
Hello! Can someone help me out?
after the first chart, the area one, i'm getting this error: src/app/shared/widgets/area/area.component.ts:11:3 - error TS2564: Property 'chartOptions' has no initializer and is not definitely assigned in the constructor.
what have i missed?

Font size very small
Ответить
Can you write test cases for the application along with grids and graphs,Because I have some requirement as part of work, Please help me if you can.
Ответить
Thank you so much for the video ! it is an amazing tutorial
Ответить
How a can return from subscribe in this format ?
pieChart() {
return [{ name: 'Chromess', y: 61.41, }, { name: 'Internet Explorer', y: 11.84 }, { name: 'Other', y: 2.61 }];
}

Great tutorial. Can you create CRUD video with database and 😁this dashboard?
Ответить
Can we get the source code
Ответить
HighCharts is "fantastic" until you try to get async data
Ответить
YOU RE THE BEST MATE THANKYOU SOOOOO MUCH
Ответить
Came across this video when trying to build a dashboard a few days ago. I hesistated, I didn't want to spend the hour to watch the video. Now I'm glad I watched video. Awesome tutorial! 🙌
Ответить
Great tutorial. Though new to Angular, enjoyed following and tweaking for Angular 12. Lot's of pain but got there in the end, after 3 evenings. I learnt a lot.
For the exercise on adding the table: I went about creating a widget: "app-widget-table" rather than directly on the dashboard component; I felt like you cut corner there :).

Thank you so much .. I developed an application with the help of this and got appreciated.. Great work !!
Ответить
is it responsive
Ответить
Thank you sooooo much
Ответить
The best tutorial of angular thank you, Keep it up.........!!
Ответить
Thanks for sharing your knowledge.. glad to be here in your channel..
Ответить
This video should be renamed to 'How to make a header, footer and sidebar". I'm 30 minutes into the video and you still haven't started making the dashboard.
Ответить
fantastic
Ответить
hello, excellent tutorial. I have a query for the "bigChart" you did not implement the consumption of the "data" defined in the "dashboard.service.ts".
How do we consume the data defined in the service? I tried to consume it this way but I can't.
series: [{data: this.data}]
As we should pass the data parameters, the format is as follows:
bigChart () {
return [{
name: 'Asia',
data: [502, 635, 809, 947, 1402, 3634, 5268]
}, {
name: 'Africa',
data: [106, 107, 111, 133, 221, 767, 1766]
}, ...
Thank you

Fantastic tutorial, really well explained. an update when using Angular 12 - at 31 min 20, <app-header (toggleSideBarForMe)="sideBarToggler($event)"> </app-header> in the default.component.html New angular does not seem to require the $event to be pass, remove the $event and works. Thanks again!
Ответить
Thank you so much. Very good tutorial. From Chile !!!!
Ответить
Thank you so much!
Ответить
thanks a lot for the tutorial man
Ответить
Angular 8 Admin Dashboard Awesome!
Ответить
Wanted to reach out and give a thank you. Great video and smooth coding/editing. well done!
Ответить
Thank you very much for the tutorial ! I learnt a lot !!
Ответить
Thanks a lot for this precious & useful tutorial : I'm approaching to a real application that has to implement a dashboard very similar . Great work !
Ответить
Finally - finished the tutorial after 15 hours+. (Btw, programming is a recreation as I am in the corporate sector*). I did this tutorial in Angular 11
My views
1) 5 start Excellent tutorial as it covers many concepts but not for a newbie. As in any craft, mastery requires skill, time and dedication. The code works but tweaks are required for newer angular versions. I worked on this Sat night, Sunday evening till early morning Monday and Monday evening till 10.00 pm.
2) Download the zip into another folder and and work on your own project from scratch. Don't be surprised if going through 5 mins of video takes you 1 hour as there will be challenges with newer Angular versions.
3) Requires some knowledge of programming and some knowledge of Angular.
4) The goal is not to get the tutorial out of the way but to understand all the various bits and parts and most importantly: how to get answers to a problem either by analyzing the error message , searching stack overflow and trying various options. For example if 'paginator' does not appear on your import list by default, no harm in going through the material module in the nodes folder and importing it directly from the path.
Once again great job Fadhil, Shukran
*Need to be prepared if the algos replace my job :)

This is such a time saver. I have been hunting high and low for a single one stop video and many appreciation for this video,
Ответить
Hello Sir,
Thank you for this awesome tutorial !!

Could you please to create Angular 12 dashboard
Ответить
Exelent!
Ответить
Hi guys, I really appreciate the simplest approach you used show what seemed to be complex to me. I moved forward with your exercise but I get stack when mapping modules using the following path ('src/app/modules/dashboard/dashboard.component') and ('src/app/modules/posts/posts.component') in the default.module.ts.
It says: Cannot find module 'src/app/modules/posts/posts.component' or its corresponding type declarations.ts(2307).
Is there any workoround?

Hi , great video sir ....could u plz guide , how can I access the code and run it on my system
Ответить
Thank you for such a detailed, step by step tutorial, which included a beginner friendly walkthrough for Angular Material as well. Learned loads!
Ответить
Make me realize how easy and fun making UI is
Ответить
Hi Bro,
I'm unable to load the charts rest api response data of charts series data . Could you please help me out here.