
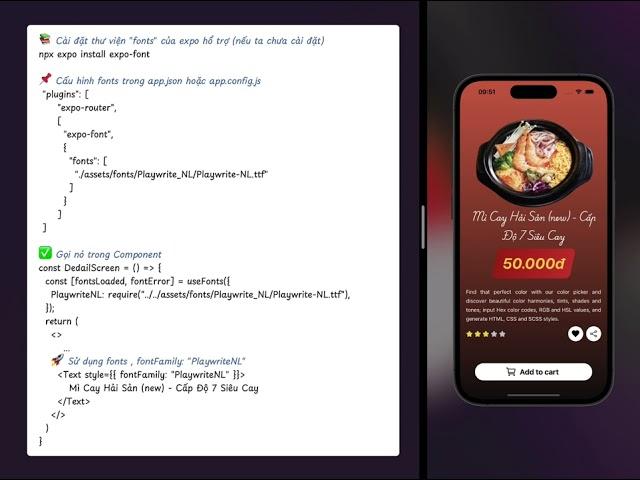
React Native Tip : Add Fonts using Expo Font
Chia sẻ nhỏ với mấy mấy pro, ta có thể sử dụng font chữ mà ta thích trong ứng dụng. Cách sử dụng của khá đơn giản. Expo đã hướng dẫn sẵn đó mà ::)
Full source code 😀 💪: https://github.com/skipperhoa/Android-and-iOS-App-Development-Using-React-Native/blob/project2-mobile/app/(screens)/detail.tsx
Gợi ý 💡
Khi ta dùng cú pháp viết bằng tailwindcss ví dụ: font-bold và sau đó sử dụng font chữ bằng cú pháp fontFamily:'PlaywriteNL' trong React Native, thì nó sẽ không nhận dạng được font chữ, chính vì thế mình sẽ bỏ đi "font-bold" . Vấn đề này mình mới gặp, nên chia sẻ với mấy pro. Chả biết do đâu ::) sẵn chia sẻ với mấy pro
Mấy Sư Huynh, Sư Tỷ đồng môn đang Tu Tiên, thích video chia sẻ này, thì hãy để lại "like" và "đăng ký" kênh. Để Sư Đệ tích luỹ để lên "Trúc Cơ".
#react #webdeveloper #reactnative #coder #learntocode #basic #newbie #webdevelopment #webdev
👉 Tiktok: https://www.tiktok.com/@hoanguyencoder
👉 Twitter: https://x.com/skipperhoa
👉 Fanpage: https://www.facebook.com/profile.php?id=100049475056780
🌐 Website: https://hoanguyenit.com
Full source code 😀 💪: https://github.com/skipperhoa/Android-and-iOS-App-Development-Using-React-Native/blob/project2-mobile/app/(screens)/detail.tsx
Gợi ý 💡
Khi ta dùng cú pháp viết bằng tailwindcss ví dụ: font-bold và sau đó sử dụng font chữ bằng cú pháp fontFamily:'PlaywriteNL' trong React Native, thì nó sẽ không nhận dạng được font chữ, chính vì thế mình sẽ bỏ đi "font-bold" . Vấn đề này mình mới gặp, nên chia sẻ với mấy pro. Chả biết do đâu ::) sẵn chia sẻ với mấy pro
Mấy Sư Huynh, Sư Tỷ đồng môn đang Tu Tiên, thích video chia sẻ này, thì hãy để lại "like" và "đăng ký" kênh. Để Sư Đệ tích luỹ để lên "Trúc Cơ".
#react #webdeveloper #reactnative #coder #learntocode #basic #newbie #webdevelopment #webdev
👉 Tiktok: https://www.tiktok.com/@hoanguyencoder
👉 Twitter: https://x.com/skipperhoa
👉 Fanpage: https://www.facebook.com/profile.php?id=100049475056780
🌐 Website: https://hoanguyenit.com
Комментарии:
React Native Tip : Add Fonts using Expo Font
Hòa Nguyễn Coder
I'm dying meme ||Piggy||Ft:Pony
Starly Shiny
پاییز | تئاتر ایران
ETGintl
TÀU ANH QUÁ NÚI - REMIX
Linh Khoai Lang TV
Cornell University: Glorious to View
Cornell University
Евгений Петросян. Супружеские измены
НомерДва




![[FREE] Lil Yachty x Sample Type Beat "Locked In" [FREE] Lil Yachty x Sample Type Beat "Locked In"](https://invideo.cc/img/upload/UV9KeXR4SVVGWFE.jpg)