
How to Always Show Tooltip on Pie Chart in Chart js
How to Always Show Tooltip on Pie Chart in Chart js
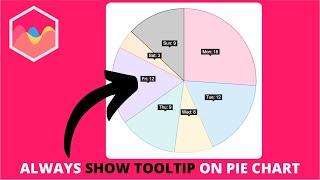
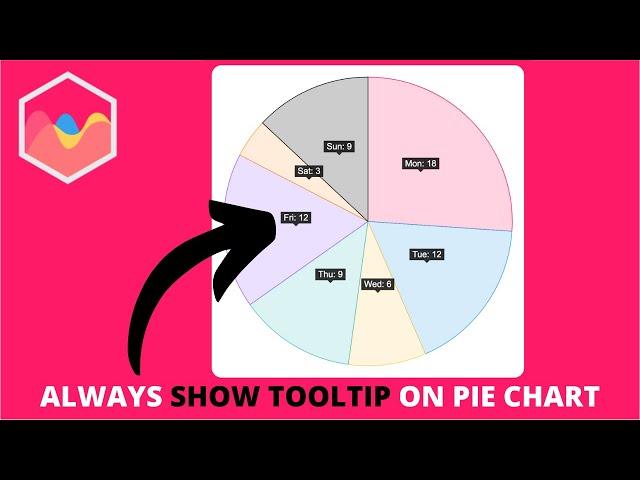
In this video we will cover how to always show tooltip on pie chart in chart js. Showing a tooltip by default it tricky because Chartjs 3 changed their structure regarding to the tooltips. It has only one tooltip that moves to the exact location once you hover over a pie slice. This is to reduce the loading of Chart js. However it means we need to build multiple tooltips on our own with the canvas API.
To achieve our result we need to create a triangle and a rectangle. The rectangle should be based on the size of the text that we want to display.
Let's explore this right now!
▬ Chartjs Viewers Question Series ▬▬▬▬▬▬▬▬▬▬
This is part of the Chartjs Viewers Question series. Where we answer viewer questions. This question was asked by one of our viewers.
▬ Materials/References ▬▬▬▬▬▬▬▬▬▬
To keep the video short we might expect you to know parts. These parts we have explained in other videos. You can find the references here below:
Understand setup, config and render init blocks: https://youtu.be/pFuibt5HNog
Starting Code: https://www.chartjs3.com/docs/chart/getting-started/
▬ Got a Question? Comment! ▬▬▬▬▬▬▬▬▬▬
Got a question or special request about a specific item? Comment below and tell me your question. I will make sure to follow up on you!
▬ Find Me Here ▬▬▬▬▬▬▬▬▬▬
Blog: https://www.chartjs3.com/chart-js-blog/
Website: https://www.chartjs3.com
Udemy Course: https://www.udemy.com/course/chart-js/?referralCode=56B57F673E9D41FF4AD2
Chart JS tutorials for Beginners:
🎓 Beginners Serie: https://www.youtube.com/watch?v=W6ai7wu5VIk
Chart JS tutorials for Intermediate:
👁️ Most Watched Chart JS Video: https://www.youtube.com/watch?v=4jfcxxTT8H0
⭐ Personal Favorite Chart JS Video: https://www.youtube.com/watch?v=PuFYW1yHzl4
Chart JS Dashboard Series:
👍 Most Liked Video Series:
Watch Part 1: https://youtu.be/l3MnVpiHXBU
Watch Part 2: https://youtu.be/fDUo-LbrRSo
Watch Part 3: https://youtu.be/xlt5dDa8rz4
▬ About Us ▬▬▬▬▬▬▬▬▬▬▬▬
Why we created these #chartjs and #javascript video tutorials?
WHY
Creating charts in javascript is very rewarding but extremely challenging. The Chart JS library made it easier to render charts. However the chart js documentation is hard to understand for many. It requires a lot of different moving parts to work along. The canvas tag, javascript, arrays and Chart JS all need to be combined to draw an eye catching bar chart or line chart.
The videos explains the chart js documentation in a more visual and easy to understand way. You can follow along with the code and quickly grasp how it works. We cover the code in chart js but also what truly happens and why something happens when we write a line of code. This fundamental understanding gives clarity to you as a developer in chartjs. In short it is the Chart JS video documentation.
HOW
We answer questions from YOU (viewers) by creating an answer video that covers the questions YOU have posted in the comment section.
WHAT
Our goal is to help YOU learn how to draw charts in Chart JS by showing you in video format how to do it.
Chart JS Video Documentation Site: https://www.chartjs3.com
▬ Chart JS 3.6.2 ▬▬▬▬▬▬▬▬▬▬▬▬
Chart JS is a javascript library to draw charts in the canvas tag on your site. Presenting data in a visual manner such as charts is more effective and appealing. All the charts are always coded in the latest Chartjs version which is as of this recording Chart JS 3.6.2.
What type of charts can you make with Chart.JS?
With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. And with some clever tricks and visual adjustment more can be done.
In this video we will cover how to always show tooltip on pie chart in chart js. Showing a tooltip by default it tricky because Chartjs 3 changed their structure regarding to the tooltips. It has only one tooltip that moves to the exact location once you hover over a pie slice. This is to reduce the loading of Chart js. However it means we need to build multiple tooltips on our own with the canvas API.
To achieve our result we need to create a triangle and a rectangle. The rectangle should be based on the size of the text that we want to display.
Let's explore this right now!
▬ Chartjs Viewers Question Series ▬▬▬▬▬▬▬▬▬▬
This is part of the Chartjs Viewers Question series. Where we answer viewer questions. This question was asked by one of our viewers.
▬ Materials/References ▬▬▬▬▬▬▬▬▬▬
To keep the video short we might expect you to know parts. These parts we have explained in other videos. You can find the references here below:
Understand setup, config and render init blocks: https://youtu.be/pFuibt5HNog
Starting Code: https://www.chartjs3.com/docs/chart/getting-started/
▬ Got a Question? Comment! ▬▬▬▬▬▬▬▬▬▬
Got a question or special request about a specific item? Comment below and tell me your question. I will make sure to follow up on you!
▬ Find Me Here ▬▬▬▬▬▬▬▬▬▬
Blog: https://www.chartjs3.com/chart-js-blog/
Website: https://www.chartjs3.com
Udemy Course: https://www.udemy.com/course/chart-js/?referralCode=56B57F673E9D41FF4AD2
Chart JS tutorials for Beginners:
🎓 Beginners Serie: https://www.youtube.com/watch?v=W6ai7wu5VIk
Chart JS tutorials for Intermediate:
👁️ Most Watched Chart JS Video: https://www.youtube.com/watch?v=4jfcxxTT8H0
⭐ Personal Favorite Chart JS Video: https://www.youtube.com/watch?v=PuFYW1yHzl4
Chart JS Dashboard Series:
👍 Most Liked Video Series:
Watch Part 1: https://youtu.be/l3MnVpiHXBU
Watch Part 2: https://youtu.be/fDUo-LbrRSo
Watch Part 3: https://youtu.be/xlt5dDa8rz4
▬ About Us ▬▬▬▬▬▬▬▬▬▬▬▬
Why we created these #chartjs and #javascript video tutorials?
WHY
Creating charts in javascript is very rewarding but extremely challenging. The Chart JS library made it easier to render charts. However the chart js documentation is hard to understand for many. It requires a lot of different moving parts to work along. The canvas tag, javascript, arrays and Chart JS all need to be combined to draw an eye catching bar chart or line chart.
The videos explains the chart js documentation in a more visual and easy to understand way. You can follow along with the code and quickly grasp how it works. We cover the code in chart js but also what truly happens and why something happens when we write a line of code. This fundamental understanding gives clarity to you as a developer in chartjs. In short it is the Chart JS video documentation.
HOW
We answer questions from YOU (viewers) by creating an answer video that covers the questions YOU have posted in the comment section.
WHAT
Our goal is to help YOU learn how to draw charts in Chart JS by showing you in video format how to do it.
Chart JS Video Documentation Site: https://www.chartjs3.com
▬ Chart JS 3.6.2 ▬▬▬▬▬▬▬▬▬▬▬▬
Chart JS is a javascript library to draw charts in the canvas tag on your site. Presenting data in a visual manner such as charts is more effective and appealing. All the charts are always coded in the latest Chartjs version which is as of this recording Chart JS 3.6.2.
What type of charts can you make with Chart.JS?
With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. And with some clever tricks and visual adjustment more can be done.
Тэги:
#how_to_always_show_tooltip_on_pie_chart_in_chart_js #show_tooltip_on_pie_chart_in_chart_js #tooltip_on_pie_chart_in_chart_js #chartjs #chart.js #chart_js #chart_js_tutorial #chartjs_3 #chart_js_3 #chart.js_3 #chartjs_3.6.2 #chart_js_3.6.2 #chart.js_3.6.2Комментарии:

Vieri Satria A - 19.06.2023 07:01
Hi Bro, How to always show two tooltip scales in bar line combo chart in chartjs?
Ответить
jordy f - 14.03.2023 09:20
This is working greaaaattttt... thank youuuuu.
Ответить
Somnath Sinha - 18.11.2022 13:49
I tried the same on bubble charts and it worked.. but on applying filters it does not disappear even if the element disappear
Ответить
Shivam Magotra - 04.01.2022 09:30
Hi Bro , Very Useful Content . Could you plz share the code?
Ответить
Enchanterz - 10.12.2021 16:47
When will the next pos part come? Waiting so long for it
Ответить
Jiga Garcia - 09.12.2021 14:51
first
Ответить
Ей же всего 15 | Социальный Эксперимент
Max Rydada
Wandering Mage
Игорь Бучанский
Наша жизнь в Америке. Магазин ,,Costco.‘’
Семья Шульган-Shulgan Family
Рыбалка мечта!! Дикий ЖОР крупного ЛИНЯ за кило на поплавок
РЫБАФАН на рыбалке
Это спасение для огородников! Укореняется все на ура!
Во саду ли в огороде
Upgrading SKINNIEST Into FATTEST PERSON
ProjectJamesify