
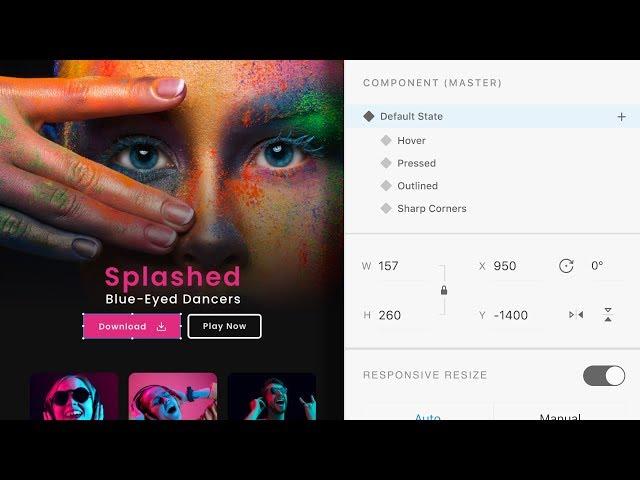
Component States in Adobe XD – Hover & Micro-Interactions
Комментарии:
Scream like Corey Taylor from Slipknot (30 Second Voice Lesson)
Extreme Vocal Institute
Fire Again | Valorant Gun Sync
Crimson
Audi rs3 530 ps
leo etten
Justin Bieber - Peaches ft. Daniel Caesar, Giveon
Justin Bieber
ЛУНТИК 1 RYTP / ПУП РИТП
SLAVON
Piste 19 red, 21 red, Soelden, Austria
skiflicks.com