
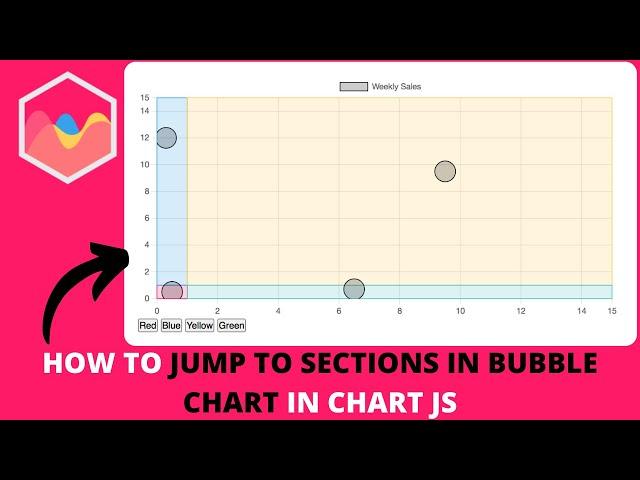
How to Jump to Sections in Bubble Chart in Chart JS
How to Jump to Sections in Bubble Chart in Chart JS
In this video we will explore how to jump to sections in bubble chart in chart js. We will make colored quadrants and jump to each specific quadrant once we clicked a specific button.
The goal is to understand how we can move around within a chart going up, down, left and right. Which is a crucial component for the zoom in and zoom out feature.
Let's explore how to do this.
▬ Chartjs Viewers Question Series ▬▬▬▬▬▬▬▬▬▬
This is part of the Chartjs Viewers Question series. Where we answer viewer questions. This question was asked by one of our viewers.
▬ Materials/References ▬▬▬▬▬▬▬▬▬▬
To keep the video short we might expect you to know parts. These parts we have explained in other videos. You can find the references here below:
Understand setup, config and render init blocks: https://youtu.be/pFuibt5HNog
Starting Code: https://www.chartjs3.com/docs/chart/getting-started/
Understanding Object Destructuring in Chart JS: https://youtu.be/_ZxfcJaSyuI
Understanding ChartArea in Chart JS: https://youtu.be/NgCHY3RVhEY
▬ Got a Question? Comment! ▬▬▬▬▬▬▬▬▬▬
Got a question or special request about a specific item? Comment below and tell me your question. I will make sure to follow up on you!
▬ Find Me Here ▬▬▬▬▬▬▬▬▬▬
Blog: https://www.chartjs3.com/chart-js-blog/
Website: https://www.chartjs3.com
Udemy Course: https://www.udemy.com/course/chart-js/?referralCode=56B57F673E9D41FF4AD2
Chart JS tutorials for Beginners:
🎓 Beginners Serie: https://www.youtube.com/watch?v=W6ai7wu5VIk
Chart JS tutorials for Intermediate:
👁️ Most Watched Chart JS Video: https://www.youtube.com/watch?v=4jfcxxTT8H0
⭐ Personal Favorite Chart JS Video: https://www.youtube.com/watch?v=PuFYW1yHzl4
Chart JS Dashboard Series:
👍 Most Liked Video Series:
Watch Part 1: https://youtu.be/l3MnVpiHXBU
Watch Part 2: https://youtu.be/fDUo-LbrRSo
Watch Part 3: https://youtu.be/xlt5dDa8rz4
▬ About Us ▬▬▬▬▬▬▬▬▬▬▬▬
Why we created these #chartjs and #javascript video tutorials?
WHY
Creating charts in javascript is very rewarding but extremely challenging. The Chart JS library made it easier to render charts. However the chart js documentation is hard to understand for many. It requires a lot of different moving parts to work along. The canvas tag, javascript, arrays and Chart JS all need to be combined to draw an eye catching bar chart or line chart.
The videos explains the chart js documentation in a more visual and easy to understand way. You can follow along with the code and quickly grasp how it works. We cover the code in chart js but also what truly happens and why something happens when we write a line of code. This fundamental understanding gives clarity to you as a developer in chartjs. In short it is the Chart JS video documentation.
HOW
We answer questions from YOU (viewers) by creating an answer video that covers the questions YOU have posted in the comment section.
WHAT
Our goal is to help YOU learn how to draw charts in Chart JS by showing you in video format how to do it.
Chart JS Video Documentation Site: https://www.chartjs3.com
▬ Chart JS 3.7.1 ▬▬▬▬▬▬▬▬▬▬▬▬
Chart JS is a javascript library to draw charts in the canvas tag on your site. Presenting data in a visual manner such as charts is more effective and appealing. All the charts are always coded in the latest Chartjs version which is as of this recording Chart JS 3.7.1.
What type of charts can you make with Chart.JS?
With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. And with some clever tricks and visual adjustment more can be done.
In this video we will explore how to jump to sections in bubble chart in chart js. We will make colored quadrants and jump to each specific quadrant once we clicked a specific button.
The goal is to understand how we can move around within a chart going up, down, left and right. Which is a crucial component for the zoom in and zoom out feature.
Let's explore how to do this.
▬ Chartjs Viewers Question Series ▬▬▬▬▬▬▬▬▬▬
This is part of the Chartjs Viewers Question series. Where we answer viewer questions. This question was asked by one of our viewers.
▬ Materials/References ▬▬▬▬▬▬▬▬▬▬
To keep the video short we might expect you to know parts. These parts we have explained in other videos. You can find the references here below:
Understand setup, config and render init blocks: https://youtu.be/pFuibt5HNog
Starting Code: https://www.chartjs3.com/docs/chart/getting-started/
Understanding Object Destructuring in Chart JS: https://youtu.be/_ZxfcJaSyuI
Understanding ChartArea in Chart JS: https://youtu.be/NgCHY3RVhEY
▬ Got a Question? Comment! ▬▬▬▬▬▬▬▬▬▬
Got a question or special request about a specific item? Comment below and tell me your question. I will make sure to follow up on you!
▬ Find Me Here ▬▬▬▬▬▬▬▬▬▬
Blog: https://www.chartjs3.com/chart-js-blog/
Website: https://www.chartjs3.com
Udemy Course: https://www.udemy.com/course/chart-js/?referralCode=56B57F673E9D41FF4AD2
Chart JS tutorials for Beginners:
🎓 Beginners Serie: https://www.youtube.com/watch?v=W6ai7wu5VIk
Chart JS tutorials for Intermediate:
👁️ Most Watched Chart JS Video: https://www.youtube.com/watch?v=4jfcxxTT8H0
⭐ Personal Favorite Chart JS Video: https://www.youtube.com/watch?v=PuFYW1yHzl4
Chart JS Dashboard Series:
👍 Most Liked Video Series:
Watch Part 1: https://youtu.be/l3MnVpiHXBU
Watch Part 2: https://youtu.be/fDUo-LbrRSo
Watch Part 3: https://youtu.be/xlt5dDa8rz4
▬ About Us ▬▬▬▬▬▬▬▬▬▬▬▬
Why we created these #chartjs and #javascript video tutorials?
WHY
Creating charts in javascript is very rewarding but extremely challenging. The Chart JS library made it easier to render charts. However the chart js documentation is hard to understand for many. It requires a lot of different moving parts to work along. The canvas tag, javascript, arrays and Chart JS all need to be combined to draw an eye catching bar chart or line chart.
The videos explains the chart js documentation in a more visual and easy to understand way. You can follow along with the code and quickly grasp how it works. We cover the code in chart js but also what truly happens and why something happens when we write a line of code. This fundamental understanding gives clarity to you as a developer in chartjs. In short it is the Chart JS video documentation.
HOW
We answer questions from YOU (viewers) by creating an answer video that covers the questions YOU have posted in the comment section.
WHAT
Our goal is to help YOU learn how to draw charts in Chart JS by showing you in video format how to do it.
Chart JS Video Documentation Site: https://www.chartjs3.com
▬ Chart JS 3.7.1 ▬▬▬▬▬▬▬▬▬▬▬▬
Chart JS is a javascript library to draw charts in the canvas tag on your site. Presenting data in a visual manner such as charts is more effective and appealing. All the charts are always coded in the latest Chartjs version which is as of this recording Chart JS 3.7.1.
What type of charts can you make with Chart.JS?
With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. And with some clever tricks and visual adjustment more can be done.
Тэги:
#how_to_jump_to_sections_in_bubble_chart_in_chart_js #jump_to_sections_in_bubble_chart_in_chart_js #bubble_chart_in_chart_js #chart.js #chart_js #chartjs #chart_js_tutorial #chartjs_3 #chart_js_3 #chart.js_3 #chartjs_3.7.1 #chart_js_3.7.1 #chart.js_3.7.1Комментарии:
Reacting to INSANE TikTok Election Meltdowns
Amala Ekpunobi
How to Install Custom Themes on iPhone // iOS 16
Kayla Le Roux
[FULL TUTORIAL] Mastering Nuke Vol 1
cgcircuitLLC
Clavish - Backseat Of The Rolls
Clavish
ВЫБОРЫ В США 2024. Спецэфир. 6 ноября. 15:00-19:00
9 канал | Channel 9




![[FULL TUTORIAL] Mastering Nuke Vol 1 [FULL TUTORIAL] Mastering Nuke Vol 1](https://invideo.cc/img/upload/RXdnWGJMemZHX3k.jpg)