Комментарии:

exceptional video. i can only see one problem with this method: when you preemptively composite the offscreen Canvas bitmap you are essentially creating a static image of a dynamic environment that might change immediately afterwards, between when you create that image and the frame refreshes [compositing occurs] you might encounter changes in that bitmap, which would therefore misrepresent the game environment to the player eg; the player input might provide the game some reason to alter that composite
Ответить
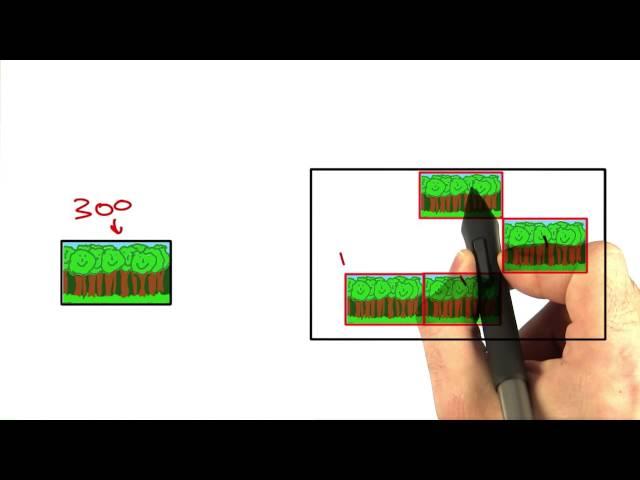
Don't confuse this with the now experimental OffscreenCanvas feature available in some browsers. In this video we're dealing with regular Canvas objects that just happen to not be added to the DOM, and thus exist "offscreen".
Ответить
Is Udacity going to put out an HTML5 game dev app?? I've studied with Udacity for over a year, and love all of the courses.
Ответить
first comment. and great vid
Ответить