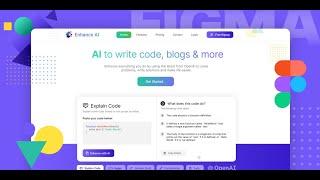
Turning a Figma Design into a Real Website using HTML and CSS
Комментарии:

Think it would be useful to add 'Tailwind' on video title.
Ответить
I'm from Eastern NC. Grew up in Ayden, went to college in Fayetteville, and then lived in Charlotte for 13 years before moving to Atlanta. I've definitely heard of Shelby!!
Ответить
Hostinger has to be the shittiest sponsor now of days, why would anyone use that when you can host a website in 3 seconds with Vercel, but great video overall thanks!!! Learned alot
Ответить
why don't you use the plugins "figma to html" that already exist in figma instead of coding everyhting ?
Ответить
MR BEAST??? 🤯🤯😱😱💀💀
Ответить
i skimmed your hour long video and it looks like you didnt open figma once. is this some kind of joke?
Ответить
A straight forward, exact explanation💯
Ответить
How can I make it generic so that if I have a dark mode version and want to switch between that as well? Will it be easier in react?
Ответить
Great Job! but I’m wonder how to keep consistent with the design because I always get stuck with it in coding. And in this video when meet these problem it just “look great” and go ahead even though it perhaps match the design.
Ответить
I loved this. Exactly what I wanted, and so easy to follow. Thank you!
Ответить
Thanks dude...It helps alot especially on beginners like
Ответить
softs work like tNice tutorials one just did. I saw the sequencer at the start, but it would quickly disappear (I never knew about 'detacNice tutorialng'
Ответить
From where i will get images?
Ответить
Hi, Adrian. Is Tailwind CSS an industry standard for front-end development? I just took a course 6.5 hour course on HTML and CSS and had never heard of it until now?
Ответить
Do you refer figma design's padding and margin and take accordingly into bootstrap ?
Ответить
html and css is not code bro
Ответить
NICE :)))
Ответить
Hi Adrian! Is there any possibility to import a web design in Figma and to redesign it?
Ответить
Hey there, I am launching a social platform for entrepreneurs. I was originally going to launch on Azure Devops but feel there could be an easier method to hosting and defining relationships between user actions across site depending on "role" (such as user or creator). Aside from Hostinger, what platform/host would you advice for such a big platform.
Look forward to hearing back,
Jack

Awsm jst what i needed for my project. Thnx a tonne bro.
Ответить
Very nice video
Ответить
Thank you man!!! Like and subscribe!!!
Ответить
Great stuff, although title could suggest that you use tailwind...
Your surname suggests strongly Polish roots. Am I wrong?

Awesome video, looking forward to the Javascript addition to this!
Ответить
Lost time....
Ответить
This was great. Can you please do a video of making the design in Figma?
Ответить
Mister Twarog, i have a tecnical question - why frontend developers can't create images on webp format for better google speed ranking? On ecommerce, a better loading time is very hard
Ответить
this is how coding tutorials ought to be.
I love you depict the real trials and errors encountered in "real life" coding and how to go about it.
thank you Adrian 💓

A straight forward video of how to play with tailwind.Really enjoyed it.Thank you!
Ответить
Sir,
How can I create a website UI like Facebook web...?
I'm in which framework I can use...?
(Facebook web navbar, buttons etc)

The design dude its awesome
Ответить
@Adrian Twarog Plz contact me ASAP
Ответить
Thankyou for sharing this video.. it's really very helpful for us😍😍🥰🥰🥰
Ответить
Yes please do the react video, that would be awesome❤️
Ответить
Thanks adrian for always coming through with amazing content, would love you to answer this question is it possible to host a website which was built with html, css and JavaScript on hostinger
Ответить
Do you always style your UI screens in HTML & CSS before transferring them to React?
Ответить
nice 4K content
Ответить
Love from india thanks for everything
Ответить
This was very insightful Adrian! Well done, watched the whole thing. Is it normal to completely develop the design of the web pages before you start coding the logic with react?
Ответить
Such a great explanation! Tailwind is really amazing!
Ответить
This video made me much more confident in how often I have to google how the hell to do things.
Ответить
Please upload more of this type of project video. Please Please Please. Your design explanations help me a lot in becoming a front-end developer. Thanks a lot.
Ответить
I like this ty of video (recording your "real" workflow)
It helps me. For example that you don't need know all classes of tailwind and making mistakes is okay.
Ty

Thank you so much, Adrian. You are the real MVP
Ответить
Not watched yet, but I know it would be great. I have been waiting for this for a while.
Great work Adrian.
Please more of this 🥺

Thanks for the video, Which VS Code Theme & Font your using?
Ответить
You're a g for this Adrian, my company was looking for a WP developer to send some of our designs to and I told them about you but I'm sure you've got so many gigs.
Ответить
You don't know how long I have been waiting for this ... Thank - you 😀❤❤❤
Ответить
Thanks for putting this video together! I was trying to use your Adobe XD to HTML video as a guideline. Just what I needed!
Thanks Adrian!