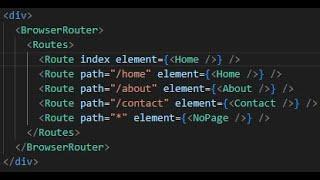
How to use React Router for multiple pages on your web app (for beginners)
Комментарии:
Tom Leykis The Godfather of MGTOW - Red Pill Moment
Prime Generation
«Человек-Муравей и Оса» / «Ant-Man and the Wasp» 2018 Дуб. тизер-трейлер
NeGaSoNiC MeGaDrIvE (Volan13)
İslam Ağəli oğlu gözəl ifa Kürdəxanı 2024
Shirzadin Arxivi
York Gym - 247 Fitness
24/7 Fitness