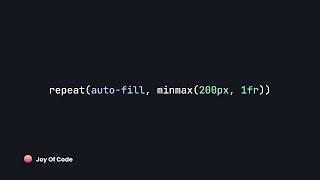
Responsive CSS Grid Layout In One Line Of Code 🪄
Комментарии:

Crazy writing rules for various # of elements. How do you do that if you don't know the number of elements because they are dynamic? Just want them to wrap when they run out of horizontal space?
Ответить
Thanks!
Ответить
thanks bro
Ответить
Interesting, didn't know grids could be this simple.
Ответить
Gap is not supported by old versions of Safari, so I avoid using it..
Ответить
peace!
Ответить
Great content straight to the point
Ответить
Matia is the goat, the collegue we all wish we had ! :)
Ответить
My SvelteKit app thanks you!
Ответить
As always, great content
Ответить
Man, I was just struggling with unwanted grid item stretching the other day using auto-fit.
auto-fill for the win!

Wow. This actually helps me solve a nagging issue I have in one of my sites. Thanks!
Ответить
Nice, what vscode theme do you use btw?
Ответить
very nice, def will use this when i have a chance
Ответить
Yeah, that’s a nice spell, thanks.
Ответить
quick nice video!
Ответить
Awesome 💯💯
Ответить
🖐🏻awesome!
Ответить




![Acidus & MXGN - Bounce Back [No Mercy] Acidus & MXGN - Bounce Back [No Mercy]](https://invideo.cc/img/upload/azBPaVVWNElidGQ.jpg)