
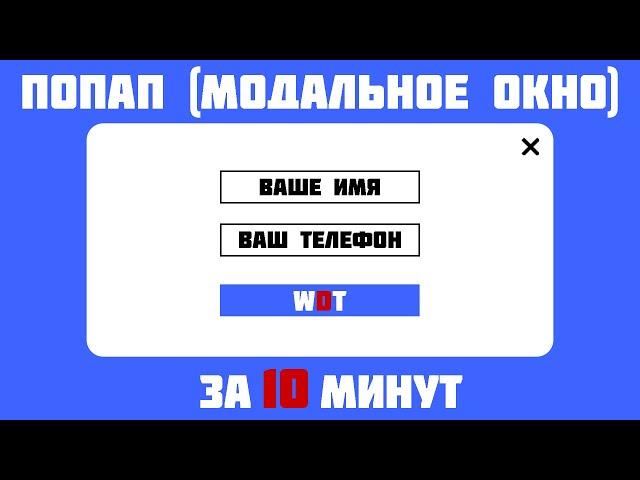
Модальное окно (попап) для сайта. Как сделать всплывающее окно?
Комментарии:

Если у вас остались любые вопросы - задавайте их в комментариях, с радостью отвечу)
Стоит ли сделать такой же урок, но без использования jQuery? Пишите в комментариях 👇

Добрый вечер
Можно вопрос?

удалил action форма заработала, как им пользоваться ?
Ответить
после того как текст заменили формой перестало работать
Ответить
Спасибо большое, прям спас!
Ответить
Снимите видео как создать систему комментариев на сайте
Ответить
Спасибо было полезно. А не подскажите, как реализовать функцию оповещение пользователя, когда он нажал на кнопку Отправить, появлялось "ВАША ЗАЯВКА ПРИНЯТА"
Ответить
Cпасибо за урок. Подскажите по поводу свойства place-items Он может объединить в себе align-items и justify-content ? чтоб отцентровать блок?
Ответить
Я одна слышу тут extremCode 😮
Ответить
У меня такой вопрос, кнопка не хочет работать, окно не вылезает при нажатии
Ответить
Вот смотри, кнопка отправить заявку есть, а как сделать так чтобя заявка отправилась мне на почту например?
Желательно без js

что то не работает пример на сайте
Ответить
есть важный момент который не написан не на сайте не в видео, это действие подключения библиотеки jquery.min.js. И краине не понятно раскрыта тема того какой клас конкретно нужет только для закрытия окна. Спасибо автору, в реальном проекте убил кучу времени чтобы применить этот метод. Стили оказывается тоже можно не писать если само окно которое прячем уже есть
Ответить![GERONTON [STANDOFF 2] GERONTON [STANDOFF 2]](https://invideo.cc/img/src/anItb24tZmZmZmZmMDB4MGMtay1jLTA5cz1rdGwtbXZYY0ZZdDB0NkVEOXFfckRUNncxMTNqY2dmNDBQYW1kSWlWRlFDRTJ1MkxUNFN4STVsTFNFbnhtWVI2SHpnRVpTWXBGNngvbW9jLnRocGdnLjN0eS8vOnNwdHRo.jpg)
Здравствуйте, как привязать кнопку к данному попапу?
Спасибо за раннее)

Как сделать popuр при входе на сайт. +18 Подтверждаю?
Ответить
Отличная подача. Все по делу, все прекрасно видно. Удачи вашему каналу.
Ответить
Привет! У меня проблема
При нажатии на кнопку, у меня не открывается попап, а просто страница перелистывается вверх и ничего не появляется.
Что делать?

Добрый день. Все повторил , остался вопрос, почему при уменьшении экрана не уменьшается сам popup и как сделать вертикальную прокрутку?
Ответить
отлично брооо))))
спасибооо
продолжай в том же духе

Ооооо большое спасибо!!
Ответить
Спасибо огромное за видео
Ответить
Жаль что окошко закрывается только при нажатии на крестик. Было бы неплохо если бы была возможность закрытия модального окна при клике на область за окном
Ответить
Привет, да, сделай пожалуйста на чистом JS
Ответить
Видео с попапами много, а с попапами и маршрутизацией нету(
Ответить
67 подписчиков?? я думал 67 к. спасибо за полезное видео! лайк)
Ответить
Спасибо, как всегда все доступно и понятно)
Ответить
Спасибо что показано реально практические примеры, если так будет дальше я думаю пипл схавает и попросит добавки, с уважением подписчик) успеха каналу.
Ответить
Спасибо)
Давно искал, как попап сделать.





![[Sub/Eng]평범하지 않은 우리 일상 나는 염색체 이상 아이의 엄마입니다 | 결혼 | 임신 | 출산 | 육아 이야기 [Sub/Eng]평범하지 않은 우리 일상 나는 염색체 이상 아이의 엄마입니다 | 결혼 | 임신 | 출산 | 육아 이야기](https://invideo.cc/img/upload/Y1NXcmxvZnlYWHQ.jpg)




![Şinanari TÜRKÜ Altyapı Saz İçin [ DO ] Chord Şinanari TÜRKÜ Altyapı Saz İçin [ DO ] Chord](https://invideo.cc/img/upload/NGZjX2VIZVJQU0g.jpg)















