
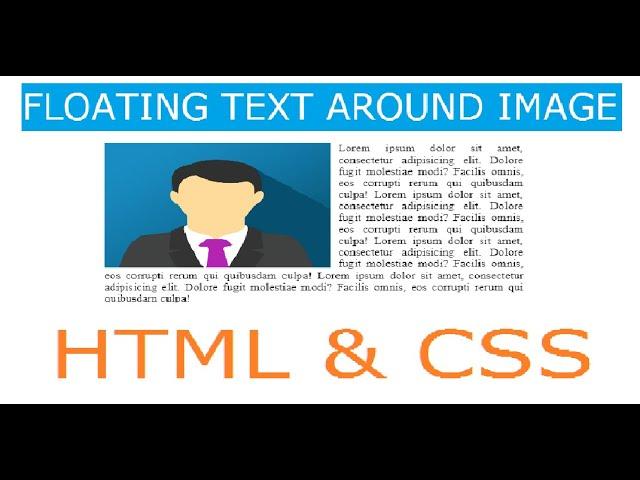
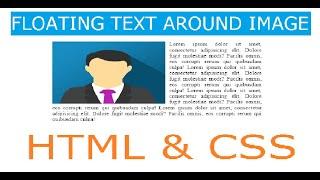
Wrapping text around image HTML CSS Tutorial
Комментарии:

could you tell me sir what to do if i have text bellow image and to wrap it around image like you did,but without changing proportion of screen,but just to fill up missing space bellow image
Ответить
Does this work with lists (<li>) ?
Ответить
Thank you very much my friend
Ответить
tq
Ответить
Thanks bro
Ответить
Save my day, Thank you dear friend 🙏👍
Ответить
i have 10 images in my website do i have to do 10 times or only 1 time ? please tell me
Ответить
Thank you sir for this video it is very useful
Ответить
very good video bro
and thanks a lot for your help
i was always looking for such a video and really you had done this in just few minuts
keep uploading such contant

if i want to add more space in between the h1 wuth a p tag...how do i do that?
Ответить
please what about the source code?
Ответить
I dont understand LOL
Ответить
if anyone needs that css code here it is
.container {
margin: 150px auto;
width: 50%;
padding: 8px;
}
img {
float: left;
width: 300px;
height: 260px;
padding: 0 10px 0 0;
}
.text {
text-align: justify;
}

Very helpful ❤️
Ответить
Thank you
Ответить
WOAH IT WORKED! THANK YOU
Ответить
My VSC doesn't have "font-family", is there an alternativ?
Ответить
Very cool thank you! What song are you playing? I love it!!
Ответить
.
..
...
....
.....
......

.
Ответить
![[FREE] UK Drill Type Beat 2024 | Drill Type Beat 2024 "DRILLS" | NY Drill Type Beat 2024 [FREE] UK Drill Type Beat 2024 | Drill Type Beat 2024 "DRILLS" | NY Drill Type Beat 2024](https://invideo.cc/img/upload/TXpyZGhSVXVKT3Q.jpg)