
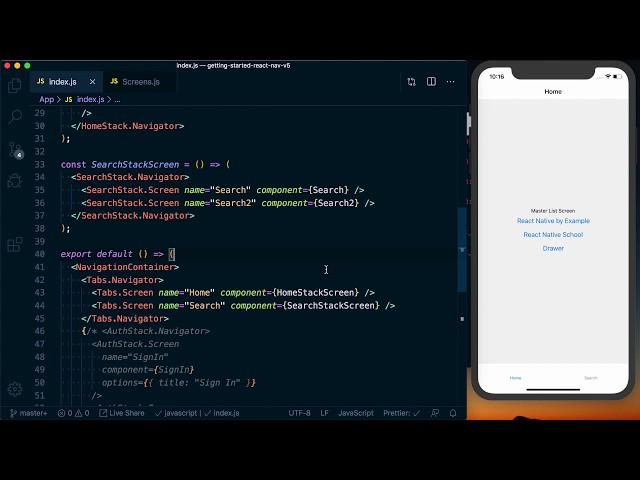
Getting Started with React Navigation v5 - Stack, Tabs, Drawer, Authentication
Комментарии:

Hello, I did the same steps as in the video, but I am getting the RNSScreenHeaderConfig error. What is the reason and how can I fix it? Thank you in advance.
Ответить
This was so well explained. Thank you so much!
Ответить
Great tutorial
Ответить
The only issue I have w/ this video is that you never explain whether people learning JS vanilla need to know it completely before attempting to learn React or React native. I have a good understanding of JS but not complete.
Ответить
just don't get it! all these tutorials never show what almost every app out there does. That is a bottom tab navigator along with a drawer navigator. I think these folks don't know how to, so they resolve to showing what they can do!
Ответить
so helpful ... keep this work up <3
Ответить
This video is great, I was able to understand the options you have available with react navigation and understand how it works.
Ответить
Hi, how can I edit second screen (without go to home screen when reloading) I tried initialroutename in stack.navigator, but my second screen is child to home screen so, it shows an error
Ответить
Great🥰🥰🥰🥰
Ответить
Thank you so much, you made it so easy to understand.
Ответить
Great piece of explanation dude.
Ответить
great job! thanks
Ответить
Great tutorial! Though doesn't work as expected with v6 :( will there be v6 version of this example? thanks!
Ответить
can you tell me how you are seeing the side screen as mobile idk what to do to see that result sreen
Ответить
Badly needed for navigation 6
Ответить
Amazinggggg
Ответить
It’s a great video but I wish the code was updated because I got some errors when testing the linked repo. Maybe link a new video and project.
Ответить
thank you man, realy good lesson.
Ответить
When do you release instructions for v6? Please pin the link here! The tutorial is very helpful. Thank you very much
Ответить
Best explanation
Ответить
Excellent, Thank you very much for sharing.
Ответить
This video clear my doubts.
The way you shows the problem and the solution, really makes it easy to understand.
Thank you brother, Thank you so much. 💝

Thank you so much 😆
Ответить
super nice tutorial. Thanks
Ответить
Really useful the login flow. I'm new to react and I was struggling to do this part. Thank you very much
Ответить
Can you help me about keeping user logged in when using AsyncStorage?
Give me example please, thank you so much!

Nice tutorial Spencer! Btw, gotta ask what theme are you using?
Ответить
Hi, just started with react native. Appreciate your lessons!
One thing I don't understand, the app needs an app.js to work, right? In your files there isn't such a file or an index.js. This is probably obvious, but I'm a newbie :D
Where should I redirect my app.js?

crazy this is free
Ответить
Thanks bro you save my life!
Ответить
very nice
Ответить
Do you have any video on conditional rendering through buttons i.e. if I click on a button, it display a small screen below it
Ответить
you write your code more cleaner then its easy my job
Ответить
one of the habit of programming channel is thy provide code in the description
Ответить
Thank you very much for this was a great help!
Ответить
You are my hero. You saved my exam assignment. Thanks.
Ответить
Thank you very much! You put me on the right path.
Ответить
This mini-course on React Navigation is AMAZING... really appreciate the video my man!!!
Ответить
Woahh.
Helped me a lot , thanks buddy for this master piece <3

Software Engineers use laptops. Laptops don't have good sound. So it would be cool if you could speak louder.
Ответить
Great tutorial )))
Ответить
bro can please tell me that how do i navigate using withNavigation otherwise i have done some code in withNavigation but i am getting error on that one if you are interested on my error so here it is "withNavigation can only be used on a view hierarchy of a navigator. The wrapped component is unable to get access to navigation from props or context." please do some concern about this love form india❤❤
Ответить
Thanks, bro for the tutorial it was really great. I'm a React developer so the transition from react router to react navigation was easy with this tutorial.
Ответить
Bets tutorial I have ever seen on react navigation.
Ответить
awssm
Ответить



![[FREE] The Weeknd x Post Malone Type Beat -"Special" | Dark Rnb Type Beat [FREE] The Weeknd x Post Malone Type Beat -"Special" | Dark Rnb Type Beat](https://invideo.cc/img/upload/UXdYTlZSUk1LWWE.jpg)