Комментарии:

@matildahalili8051 - 09.06.2019 19:30
Hi, encountered an issue. When the element is in the corner or touching the top edge of the screen, the blur doesn't funtion as intended. Any solutions??
Ответить
@matildahalili8051 - 08.06.2019 20:15
Spent hours trying every other method, this one worked. Thank you so much.
Ответить
@patrickmutuku - 11.03.2019 03:00
Thanks a lot.
Ответить
@kikoooooo4130 - 25.03.2018 21:03
Thank you <3 Amazing effect I love it.
Ответить
@networkexception8212 - 08.02.2018 20:16
wow, youre the first one who make it look like the windows 10 fluent design system translucency
Ответить
@VictorGarcia-si8wy - 21.11.2017 01:58
Great tutorial. Thank you!
Ответить
@LeandroMH - 03.09.2017 02:19
Nice job! Really useful.
Ответить
@tirsolecointere - 25.07.2017 21:16
Nice but it didn't work 100% well for me because, ok, when you resize the screen the effect is fine but when I scroll down the effect doesn't work because the .frosted-glass inheried background doesn't show the same position as the main background. What was wrong?
Ответить
@kubre - 10.07.2017 19:22
Wow really great one
Ответить
@andi - 04.06.2017 14:39
love this effect so much
Ответить
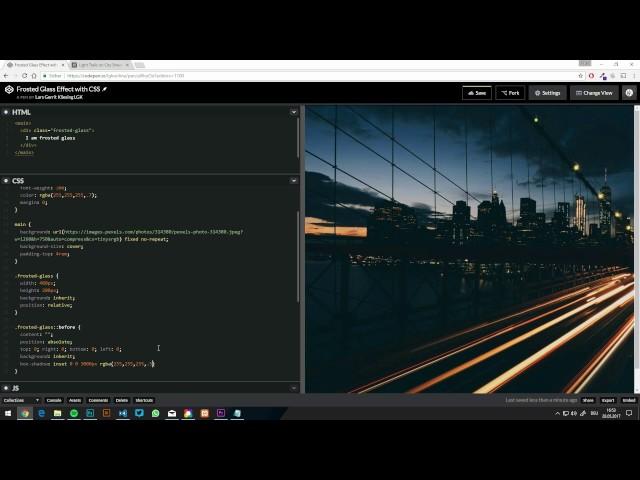
Frosted Glass Effect CSS Tutorial
Lars / LGK
How to put and remove (multiline) comments in Python IDLE
nevsky.programming
NPC Pro Qualifier - Vlog Day 1 @Napalm_Man
FA Engineered Nutrition®
The Best Idea #shorts
Tool_Tips
ТОП на КРУГЛОЙ КОКЕТКЕ. РОСТОК и ПОДРЕЗЫ крючком. Соединение узоров. #лето Продолжение следует!
Светлана Рогова. Все в жизни связано
FABLE, un gameplay trailer da fiaba
Multiplayer.it
Największy fan Kajto
Grupa LOTOS