
Clip Path Hover Effect in CSS | Pure CSS Hover Effect | Image Hover Effect in CSS (Clip-path).
this is the clip-path property in css used to define the shape of an element in html.
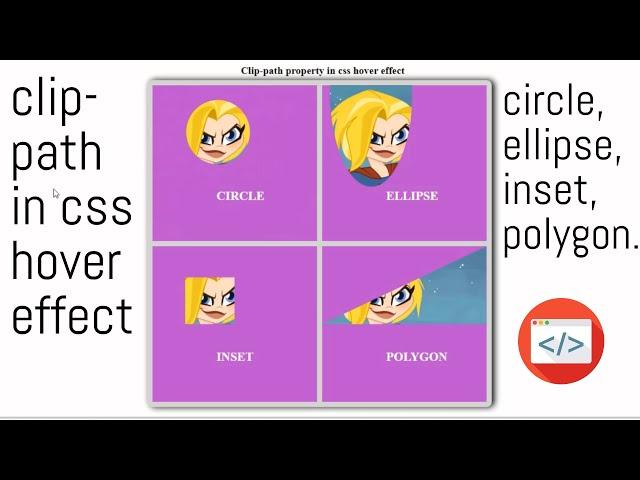
hover on the image to see the clip path hover effect on the image.
the values for clip-path property are:
circle,
ellipse,
inset,
polygon.
keywords:
clip path hover,
clip path examples,
clip path generator,
clip path css,
clip path flutter,
clip path animation,
clip path by thapa technical,
clip path tutorial,
clip path animation css,
clip path curve,
clip path hover,
clip path polygon,
css clip path bangla,
clip path curve css,
clip path css generator,
clip path circle,
design course clip path,
clip path examples,
clip path polygon explained,
path of exile clip,
clip path generator,
html css clip path,
how to clip path in illustrator,
clip path in css,
clip path in flutter,
clip path inkscape,
clip path illustrator,
clip path photoshop,
clip-path polygon,
clip path star,
clip path slider,
clip path svg example,
clip-path svg,
clip path thapa,
clip path to svg,
clip path transition css,
clip path text,
svg clip path tutorial,
clip path video,
clip path webflow,
clip path wave
hover on the image to see the clip path hover effect on the image.
the values for clip-path property are:
circle,
ellipse,
inset,
polygon.
keywords:
clip path hover,
clip path examples,
clip path generator,
clip path css,
clip path flutter,
clip path animation,
clip path by thapa technical,
clip path tutorial,
clip path animation css,
clip path curve,
clip path hover,
clip path polygon,
css clip path bangla,
clip path curve css,
clip path css generator,
clip path circle,
design course clip path,
clip path examples,
clip path polygon explained,
path of exile clip,
clip path generator,
html css clip path,
how to clip path in illustrator,
clip path in css,
clip path in flutter,
clip path inkscape,
clip path illustrator,
clip path photoshop,
clip-path polygon,
clip path star,
clip path slider,
clip path svg example,
clip-path svg,
clip path thapa,
clip path to svg,
clip path transition css,
clip path text,
svg clip path tutorial,
clip path video,
clip path webflow,
clip path wave
Тэги:
#css_clip_path_tutorial #css_clip_path_polygon #css_clip_path_animation #css_clip_path_property #html_css_clip_path #clip-path_css #clip-path_hover_effect #image_hover_effect #clip_path #css #polygon #inset #circle #ellipse #hover #html_and_css #clip #path #clip_path_tutorial_in_hindi #clip_path_by_thapa_technical #clip_path_tutorial #clip_path_hover #clip_path_photoshop #clip_path_svg_example #clip_path_transition_css #clip_path_text #hover_effect #css_hover #css_clip_hover_effectКомментарии:
Walk the Moon - Shut Up and Dance (Movie Dance Supercut)
John Jannuzzi
The Secrets to Monitoring SQL Server Availability Groups (AG) featuring Surveillance DB
Bradmark Technologies
Big Time Rush Answers Fan Questions!
iHeartRadio
Смешное поздравление с Крещением господним
nam VSE INTERESNO li
Хьехам ( Жуькти Къам) Ахмадов Турпал.
Ахмадов 95
Menang Banyak Sampai Masuk #viral #pemersatubangsa #fyp
Pemersatu Bangsa
Unlock Your GPU Power for Machine Learning on Windows! Jupyter Notebook TensorFlow
Code Journey Academy


























