
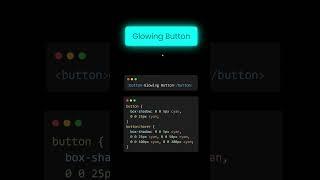
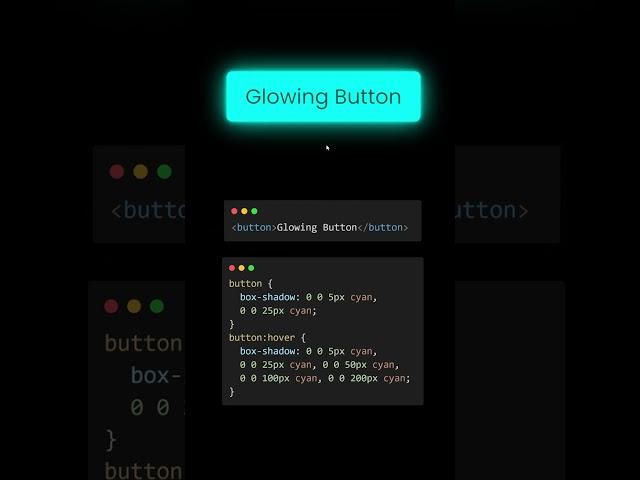
Neon Glowing Button Hover Animation in HTML CSS
Комментарии:

Hey can you teach me how to code
Ответить
How can get code?
Ответить
this is amazing
Ответить
Amazing
Ответить
How to change the button font style ,like i want cursive font
Ответить
<button>Glowing Button</button>
button {
box-shadow: 0 0 5px cyan,
0 0 25px cyan;
}
button:hover {
box-shadow: 0 0 5px cyan,
0 0 25px cyan, 0 0 50px cyan,
0 0 100px cyan, 0 0 200px cyan;
}

how do i do this for my navigation bar?
Ответить
How can i apply this on my nav bar?
Ответить
Doesn't work
Ответить
Not same working bro😅😅
Ответить
This is not a complete code for this.... Sike!!! That's the wrong piece of code 😒
Ответить
How to align in center
Ответить
thanks a lot
Ответить
Bro give this full tutorial video
Ответить
Thank you!!
Ответить
Thank you ,Soo much,Its Realy Good
Ответить
nice bro working
Ответить
why this isn't working on my VS code
Ответить
it did not work in my text editor
Ответить
❤❤❤
Ответить
🎉🎉🎉
Ответить
THANKS
Ответить
I've reached to the conclusion that we learn HTML, CSS just by learning how to take our work...😅
Ответить
it doesn't work
Ответить
Not working
Ответить
I also make same button like this
Ответить
Total fake
Ответить
What is cyan
Ответить
If its not glowing, change the background black. (Or check if there is a typo)
Ответить
Share it's HTML code ?
Ответить
U provide wrong code. it doesn't look like that output
Ответить
Is this created in notepad?
Ответить
nhi hogya hai baii
Ответить