
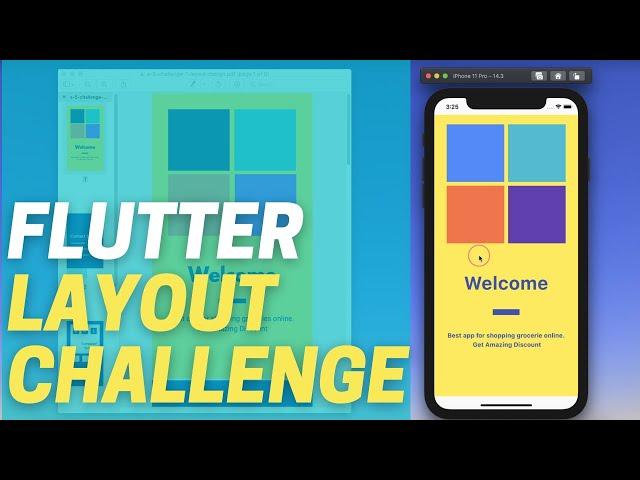
Flutter Layout Challenge - Simple Layout using Column, Row & Text Widget
Flutter Layout Challenge - Simple Layout using Column, Row & Text Widget. This is flutter layout design by column widget, row widget and text widget.
You can join our Flutter Course - https://www.dripcoding.com/best-flutter-online-course/
Watch free lessons - https://www.blueappsoftware.com/course/flutter-course-online/
If you are looking for Animate Text Flutter Plugin then you can follow this tutorial, I will explain to you how easy it is to animate text on flutter. There are some awesome flutter plugin available which you can use.
You can download the source code from - https://www.dripcoding.com/animate-text-flutter/
Flutter stateless vs statefull widget - https://www.dripcoding.com/flutter-stateless-vs-statefull-widget/
Check other courses -
https://www.blueappsoftware.com/course/flutter-course-online/
If you don't know about flutter, Please check it what is flutter ? https://www.youtube.com/watch?v=5cCxEiCcLbE
Flutter App can run on Android , iOS , Web and Desktop, know how ? https://www.youtube.com/watch?v=FaALw39wCnQ
If you like the video, do Subscribe to our YouTube channel - Youtube - https://www.youtube.com/channel/UC0tb4vuqPimSCWdnJailrTw?sub_confirmation=1
You can connect with us on Social Platform
Facebook - https://www.facebook.com/dripcoding
Instagram - https://www.instagram.com/the_kamal_bunkar/
Youtube - https://www.youtube.com/channel/UC0tb4vuqPimSCWdnJailrTw?sub_confirmation=1
Linkedin - https://www.linkedin.com/in/kamal-bunkar/
Pinterest - https://in.pinterest.com/kamalbunkar0229/_saved/
Facebook - https://www.facebook.com/kamal.bunkar/
You can also WhatsApp me at +91-9144040888 (msg only, no direct call) OR email me at [email protected] , [email protected]
Feel Free to contact us. Please leave your comment below & Like the video.
You can join our Flutter Course - https://www.dripcoding.com/best-flutter-online-course/
Watch free lessons - https://www.blueappsoftware.com/course/flutter-course-online/
If you are looking for Animate Text Flutter Plugin then you can follow this tutorial, I will explain to you how easy it is to animate text on flutter. There are some awesome flutter plugin available which you can use.
You can download the source code from - https://www.dripcoding.com/animate-text-flutter/
Flutter stateless vs statefull widget - https://www.dripcoding.com/flutter-stateless-vs-statefull-widget/
Check other courses -
https://www.blueappsoftware.com/course/flutter-course-online/
If you don't know about flutter, Please check it what is flutter ? https://www.youtube.com/watch?v=5cCxEiCcLbE
Flutter App can run on Android , iOS , Web and Desktop, know how ? https://www.youtube.com/watch?v=FaALw39wCnQ
If you like the video, do Subscribe to our YouTube channel - Youtube - https://www.youtube.com/channel/UC0tb4vuqPimSCWdnJailrTw?sub_confirmation=1
You can connect with us on Social Platform
Facebook - https://www.facebook.com/dripcoding
Instagram - https://www.instagram.com/the_kamal_bunkar/
Youtube - https://www.youtube.com/channel/UC0tb4vuqPimSCWdnJailrTw?sub_confirmation=1
Linkedin - https://www.linkedin.com/in/kamal-bunkar/
Pinterest - https://in.pinterest.com/kamalbunkar0229/_saved/
Facebook - https://www.facebook.com/kamal.bunkar/
You can also WhatsApp me at +91-9144040888 (msg only, no direct call) OR email me at [email protected] , [email protected]
Feel Free to contact us. Please leave your comment below & Like the video.
Тэги:
#flutter_layout #flutter_column_widget #flutter_row_widget #flutter_layout_templetes #flutter_layout_templete #flutter_splash_screen #flutter_layout_design #layout_design_flutter #how_to_design_layout_in_flutter #flutter_columnКомментарии:
MAISON CLOSE Rendez Vous 2023 - Swimwear & Underwear
Swimwear & Underwear
мультики точики гургхо ва бузхо
Bahrom Abdulloev
"Қасри Ғам" қисми 8
Peshsaf TV
Elan Darya Green/Brown Rug, 6'5 x 9'4
Noori Rug